How The Simple Editor Works
What's The Point?
Content in an app often requires a high level of detail and customizability. Whether creating a promotional Pop-Up for a local sponsor, writing a News item for an upcoming event, or writing terms and conditions in an Offer, you'll likely need to format text and imagery to fit your needs.
The Simple Editor provides a familiar and intuitive way of designing content in a variety of Gallus modules. At the moment, it can be found in the following locations of the Gallus Admin Dashboard:
The purpose of this editor is to give Gallus Golf app admins the flexibility they need to convey information in a simple manner.
Using The Simple Editor
What Does It Look Like?
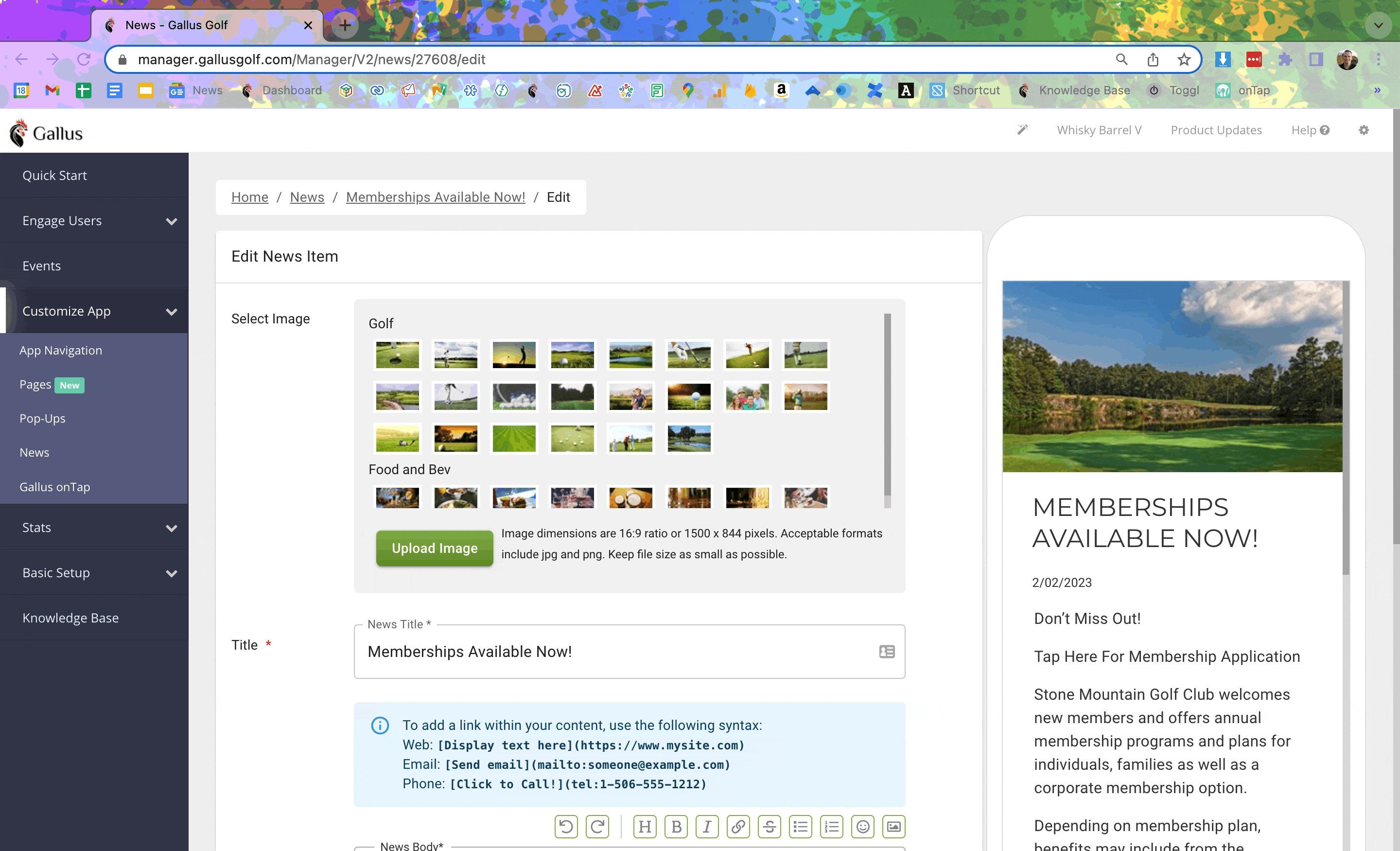
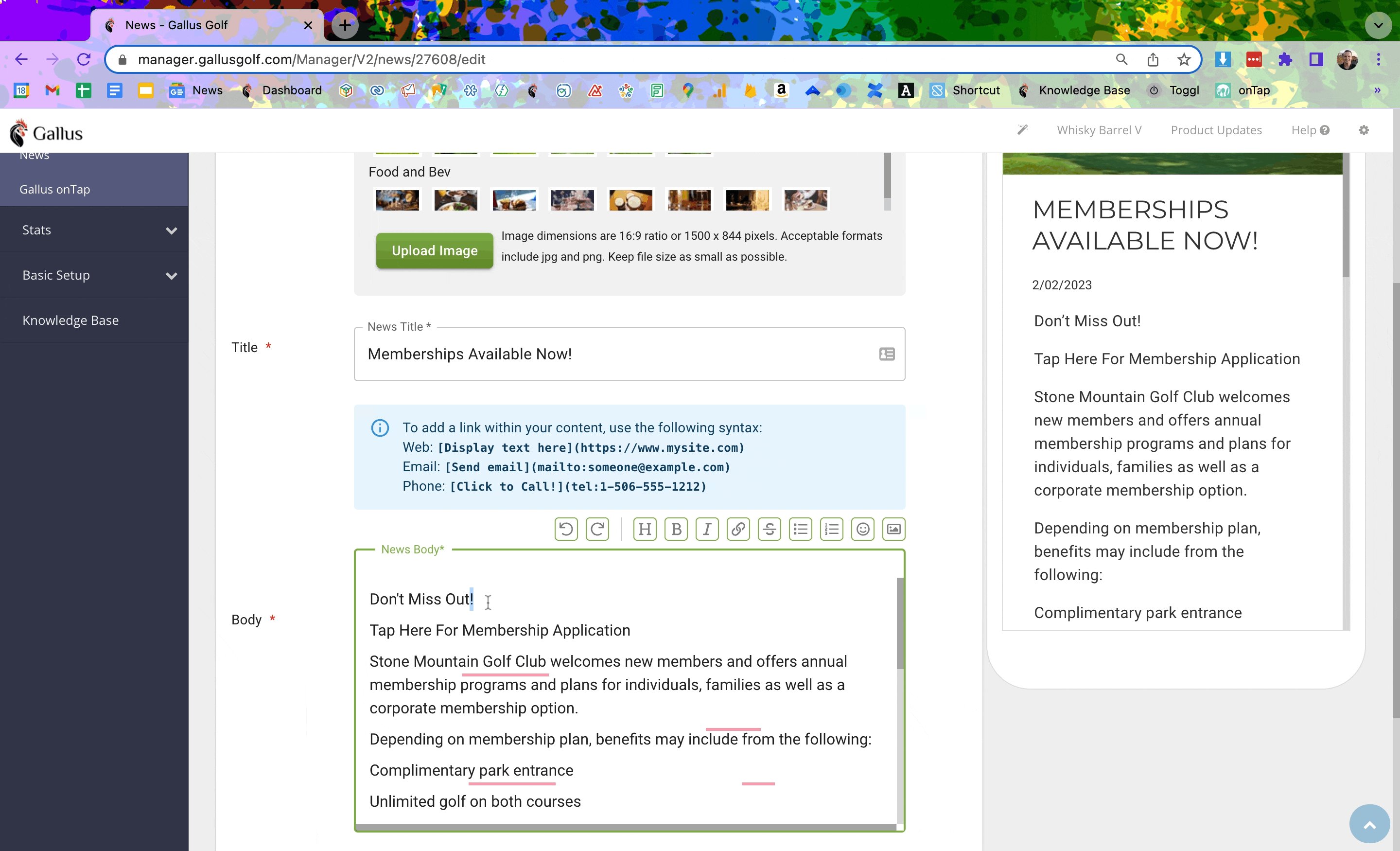
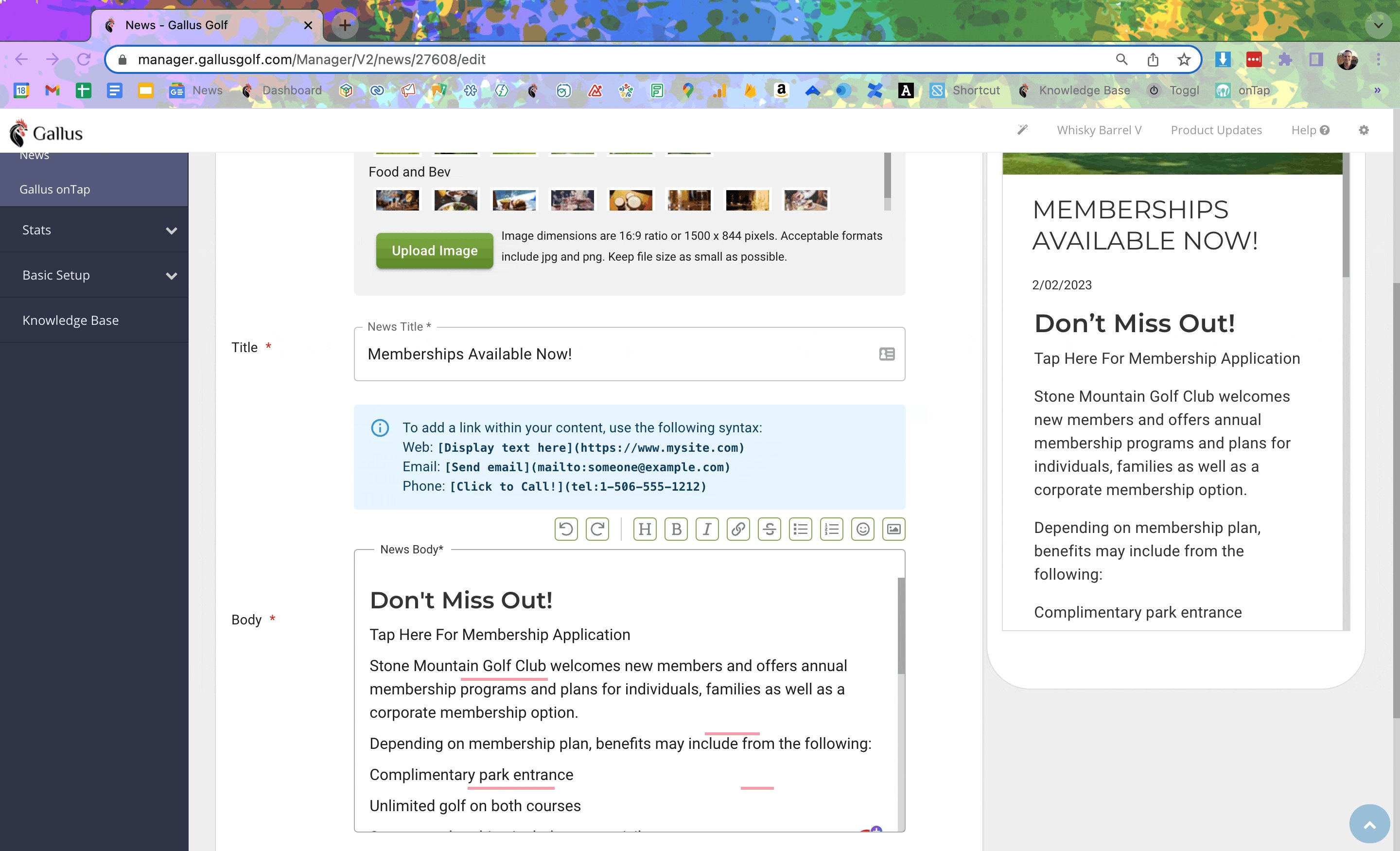
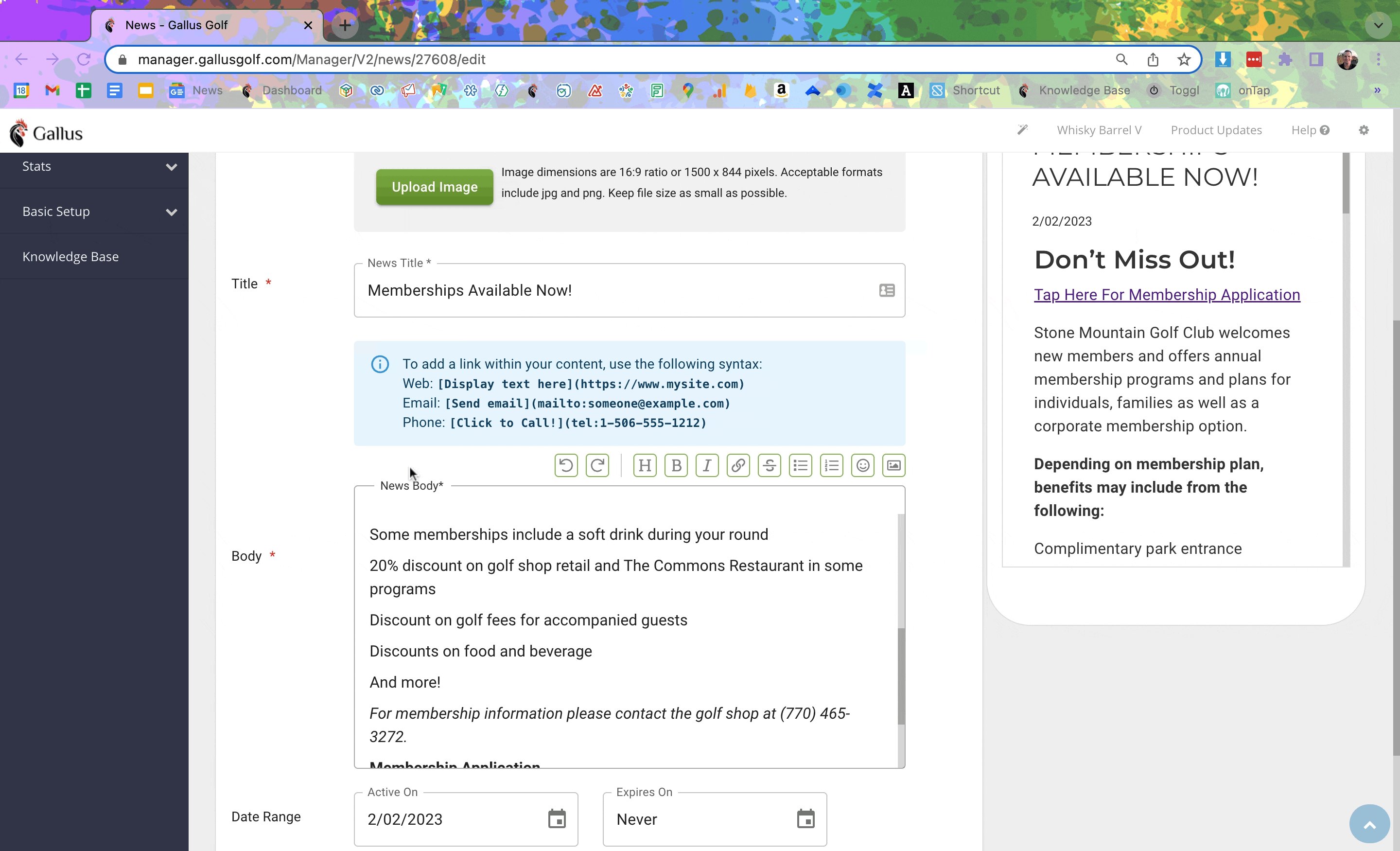
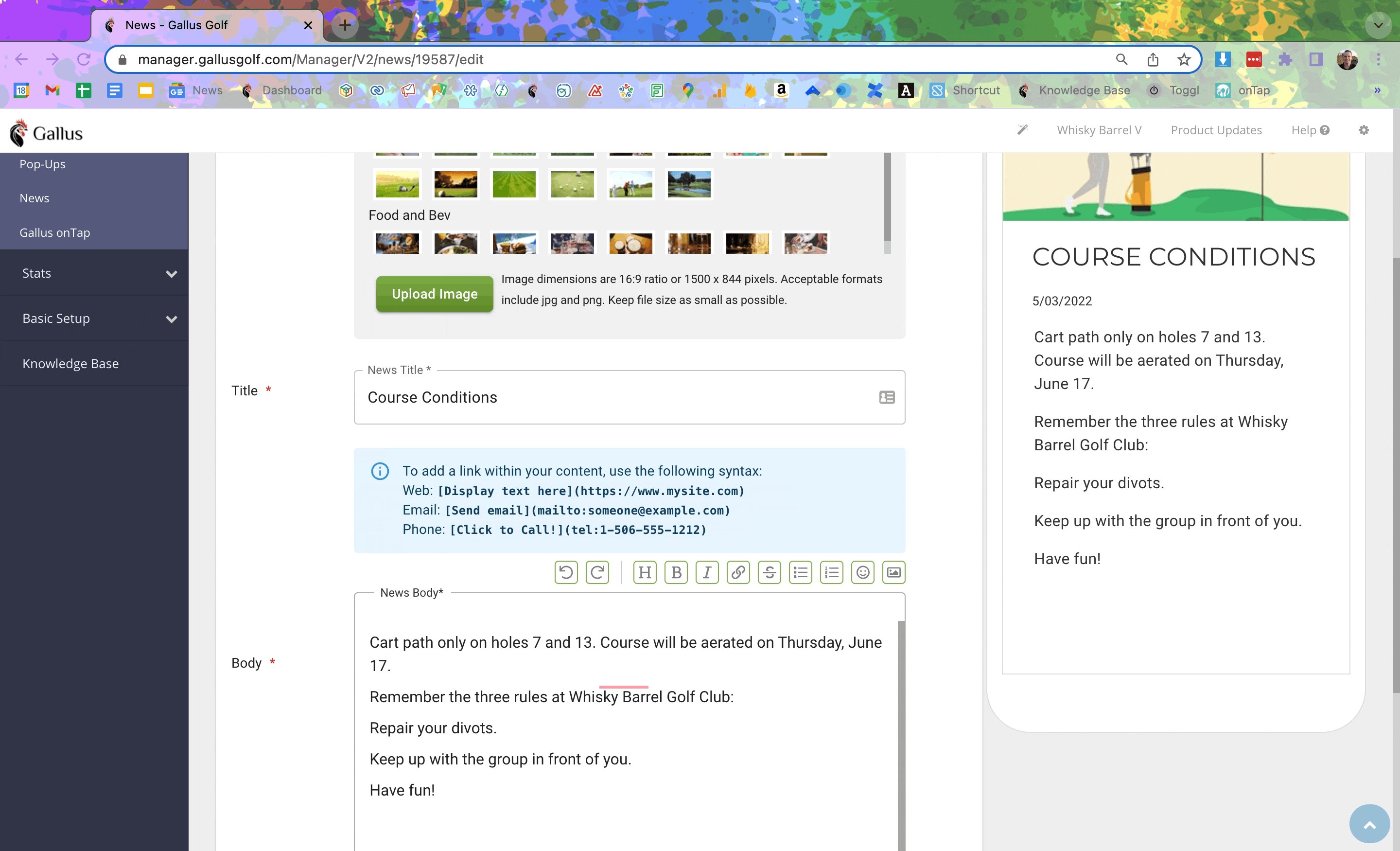
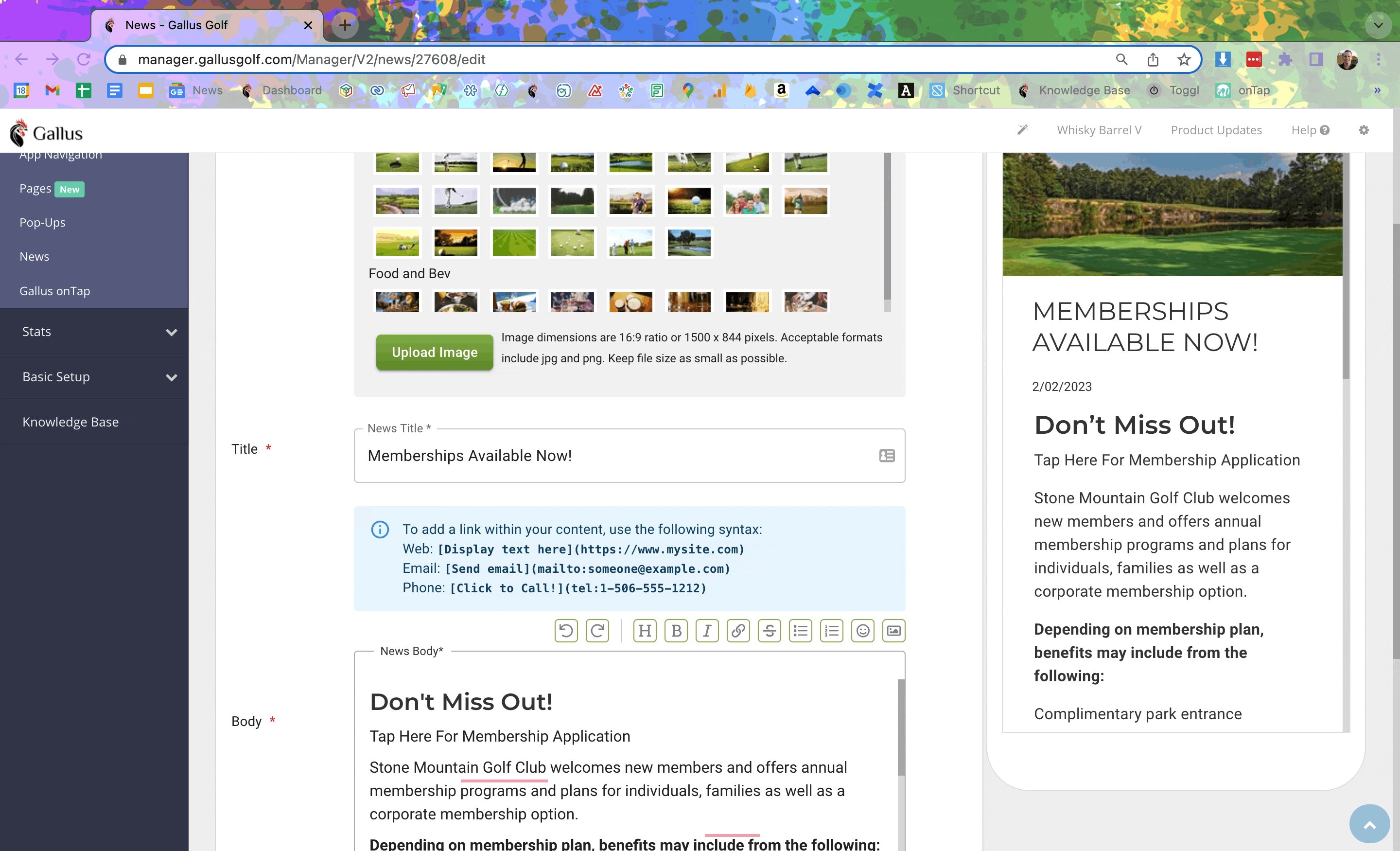
The Simple Editor appears above text boxes throughout the Gallus Admin Dashboard, which serves as your indication that the text is formattable. Read on to discover all of the options available to you.
Heading Text
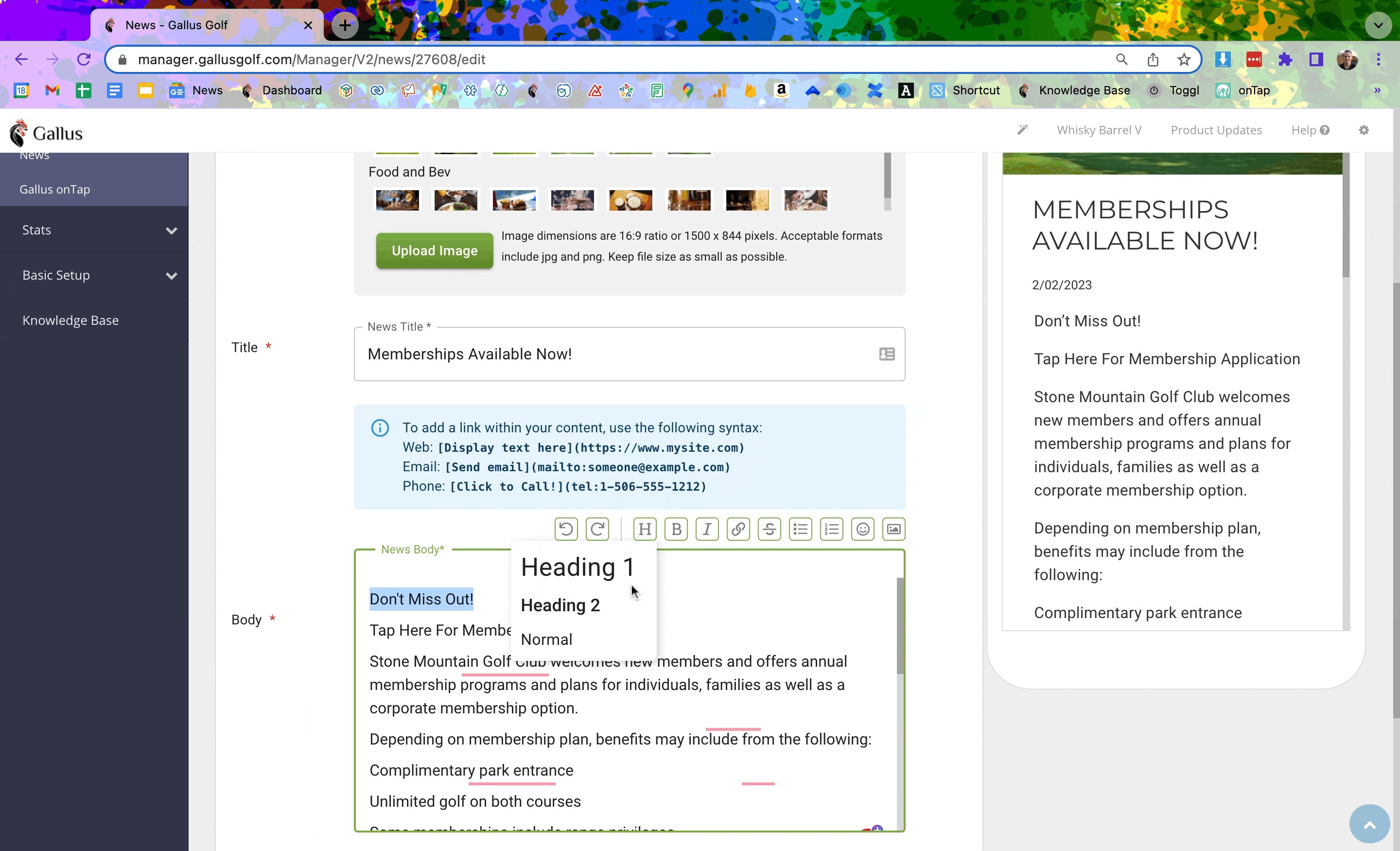
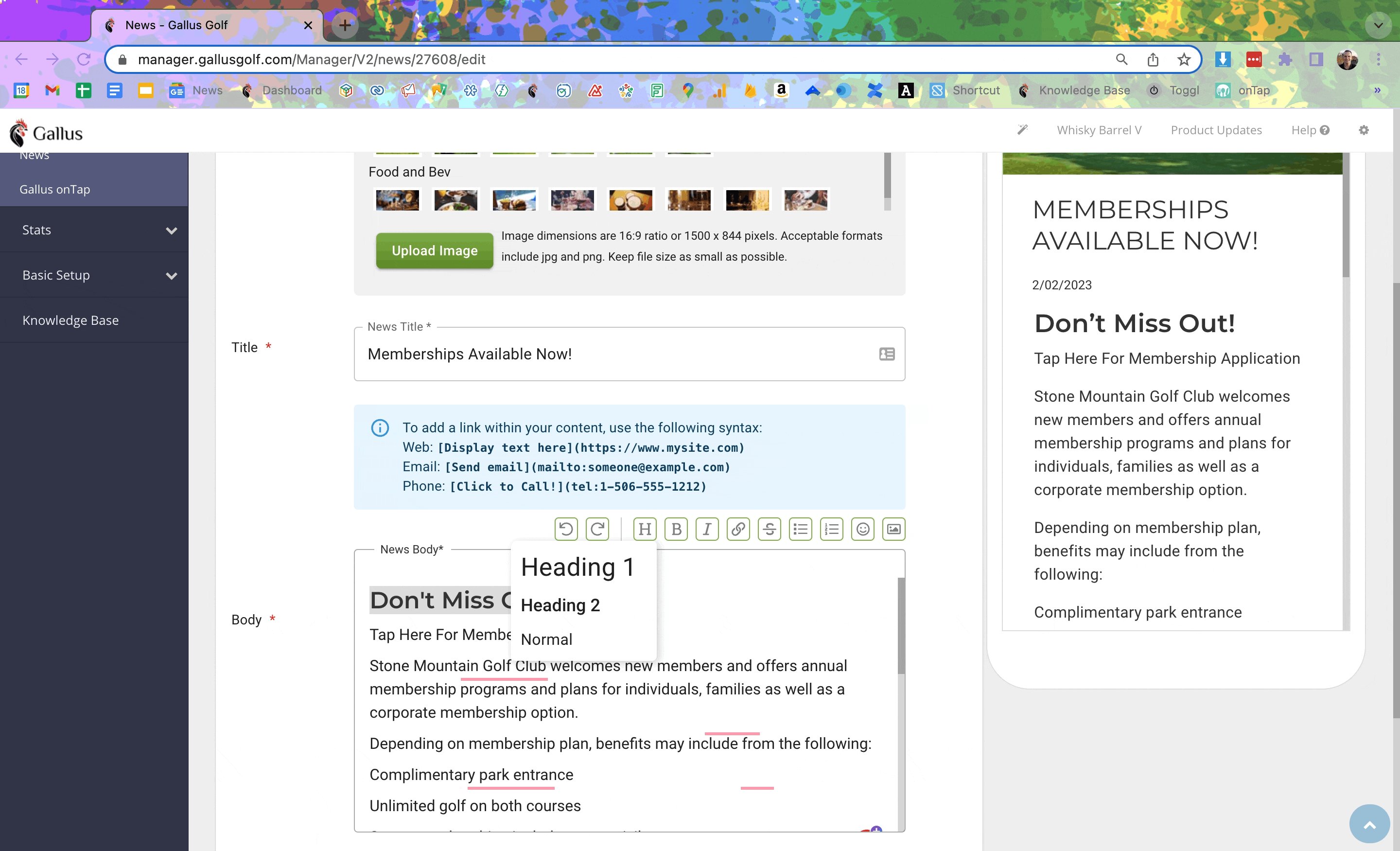
Heading Text looks like the text above this line or Using The Simple Editor higher up. To use this functionality, input the text you'd like to format, highlight it, and click the H in the Simple Editor box to choose from your three options:
- Heading 1
- This is the largest option.
- Heading 2
- Normal


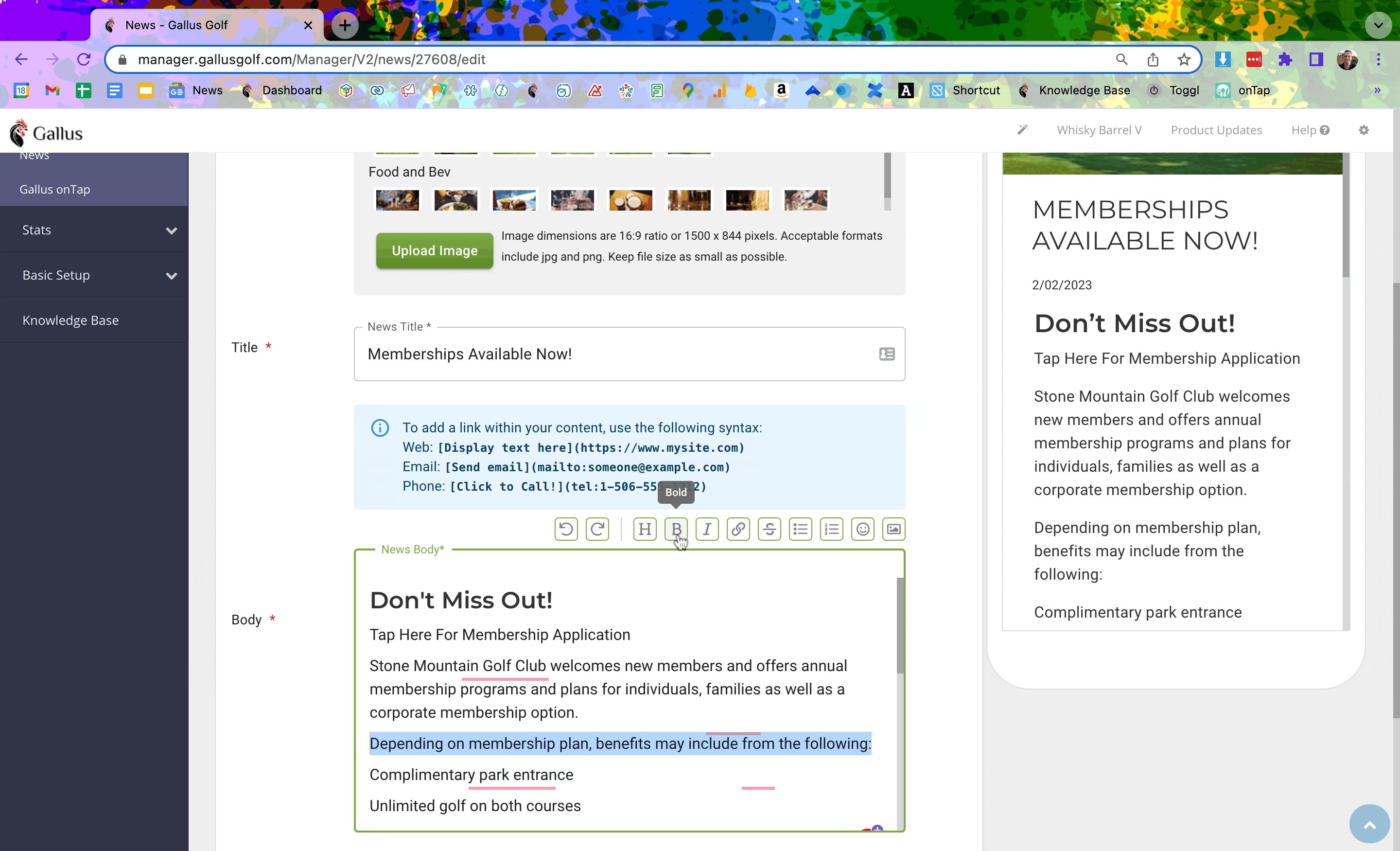
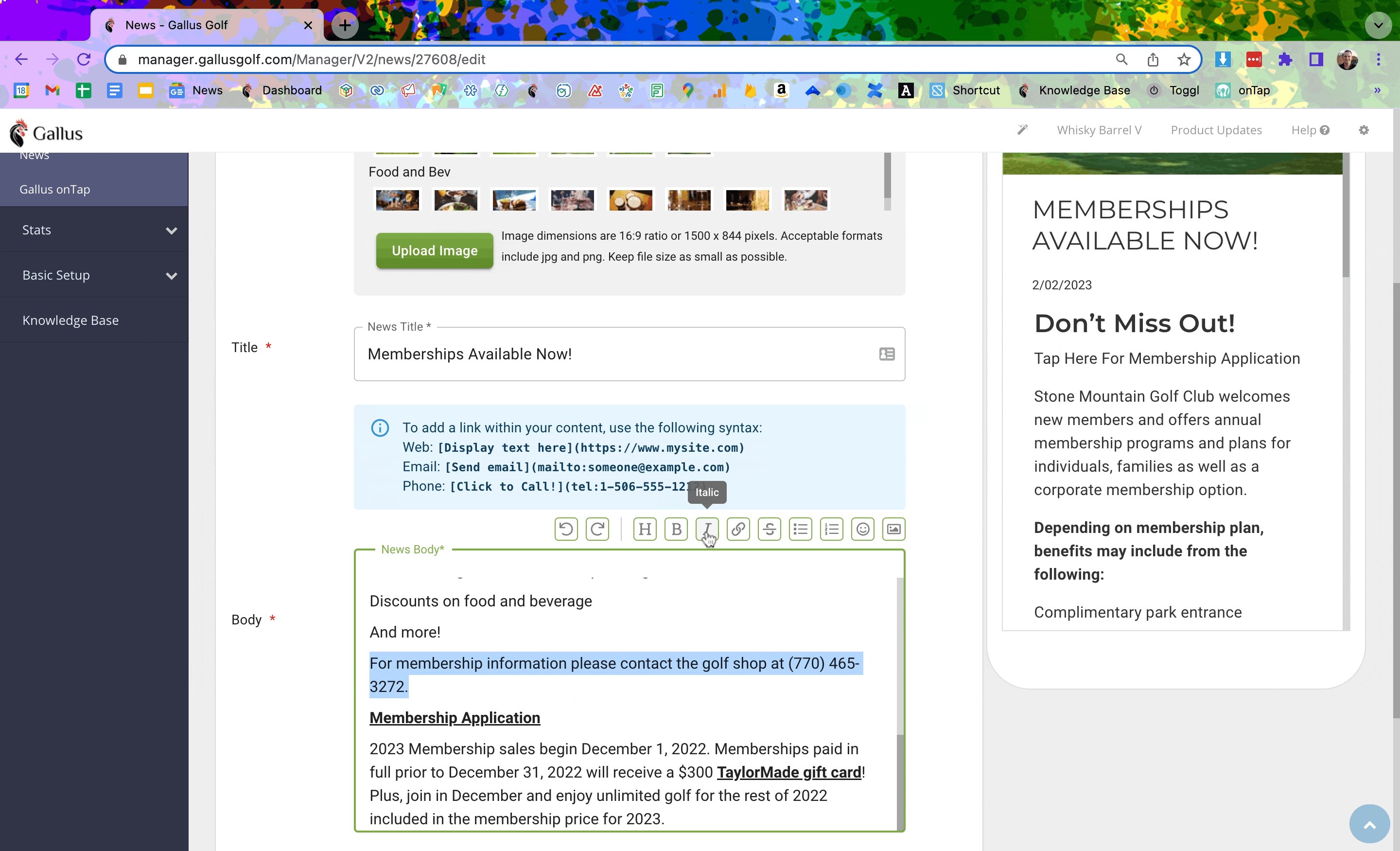
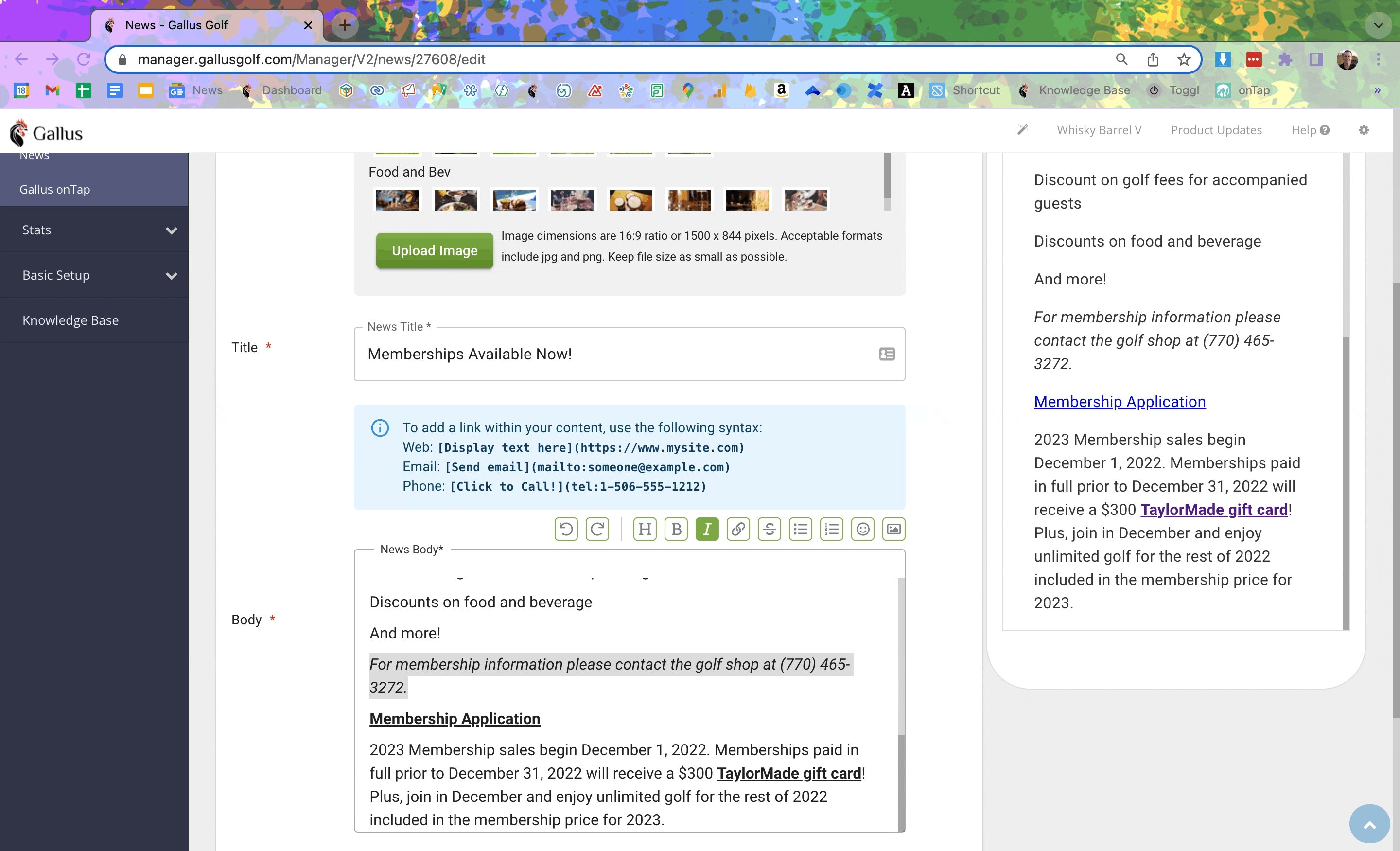
Bold & Italic Text
Bold text looks like this while Italic text looks like this. In order to use this functionality, type the text you'd like to format in the box, highlight it, and click either the B (for bold text) or the I (for italic text) in the Simple Editor box.

Bullet Points
- Bullet Points look like this.
- And this.
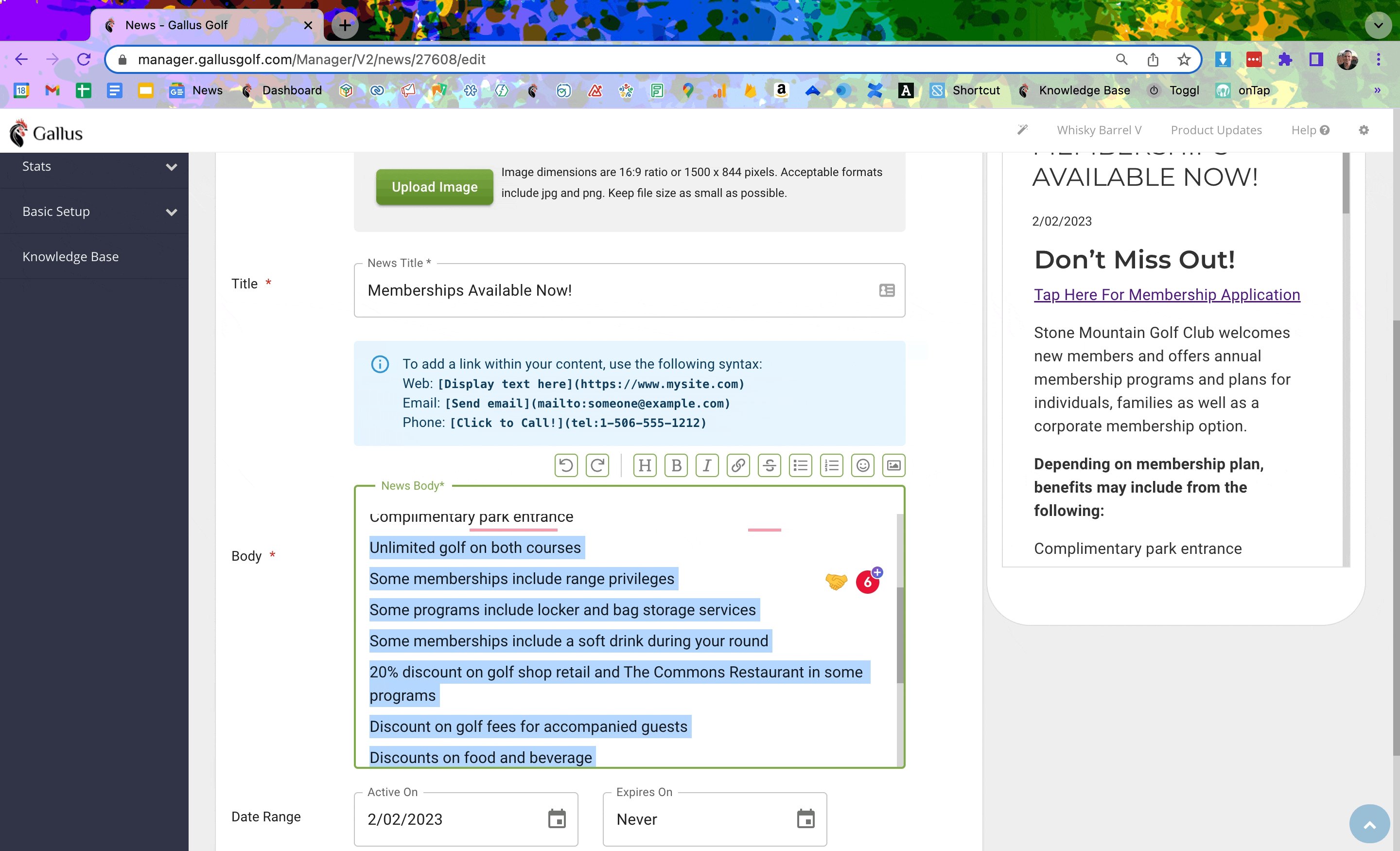
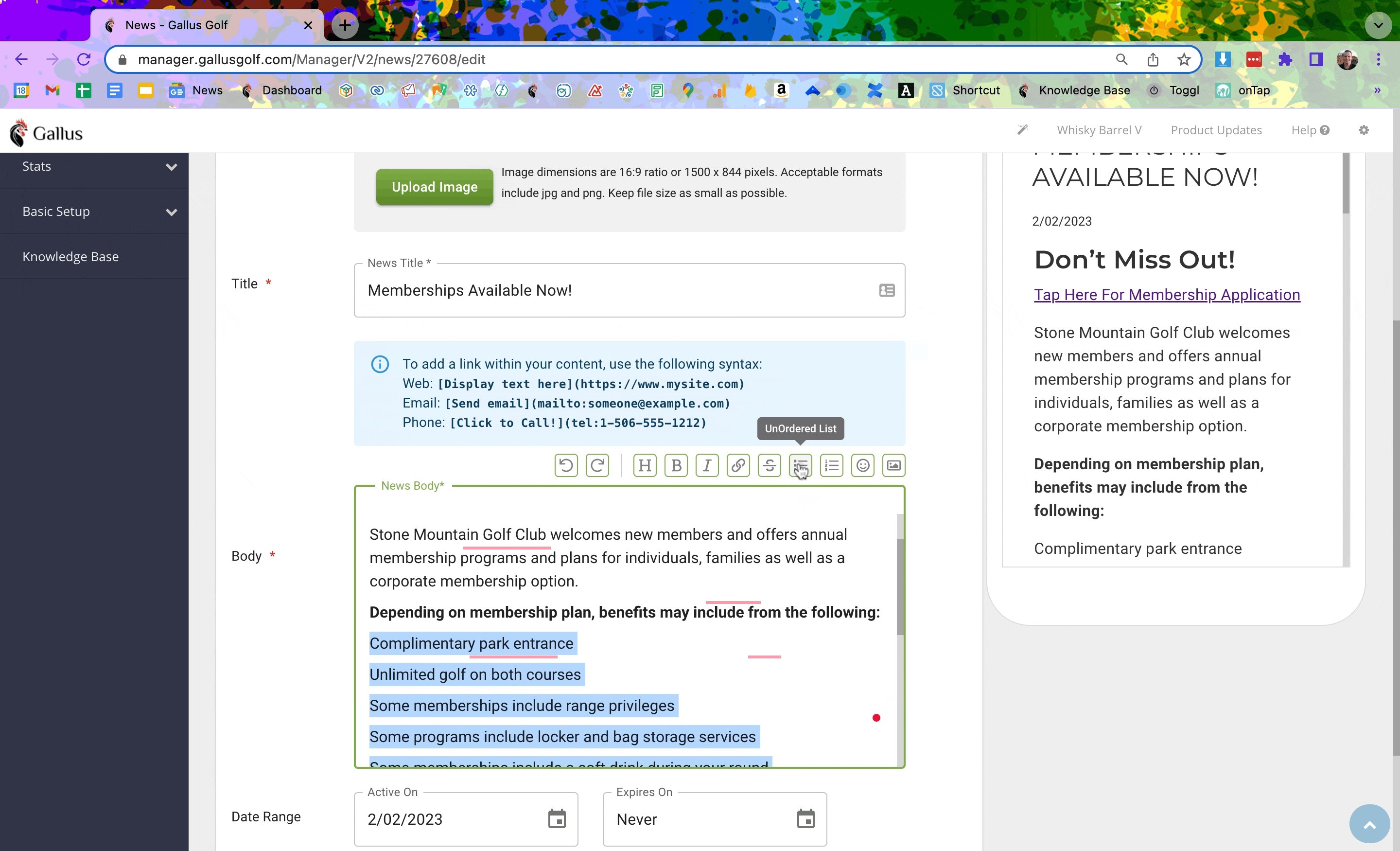
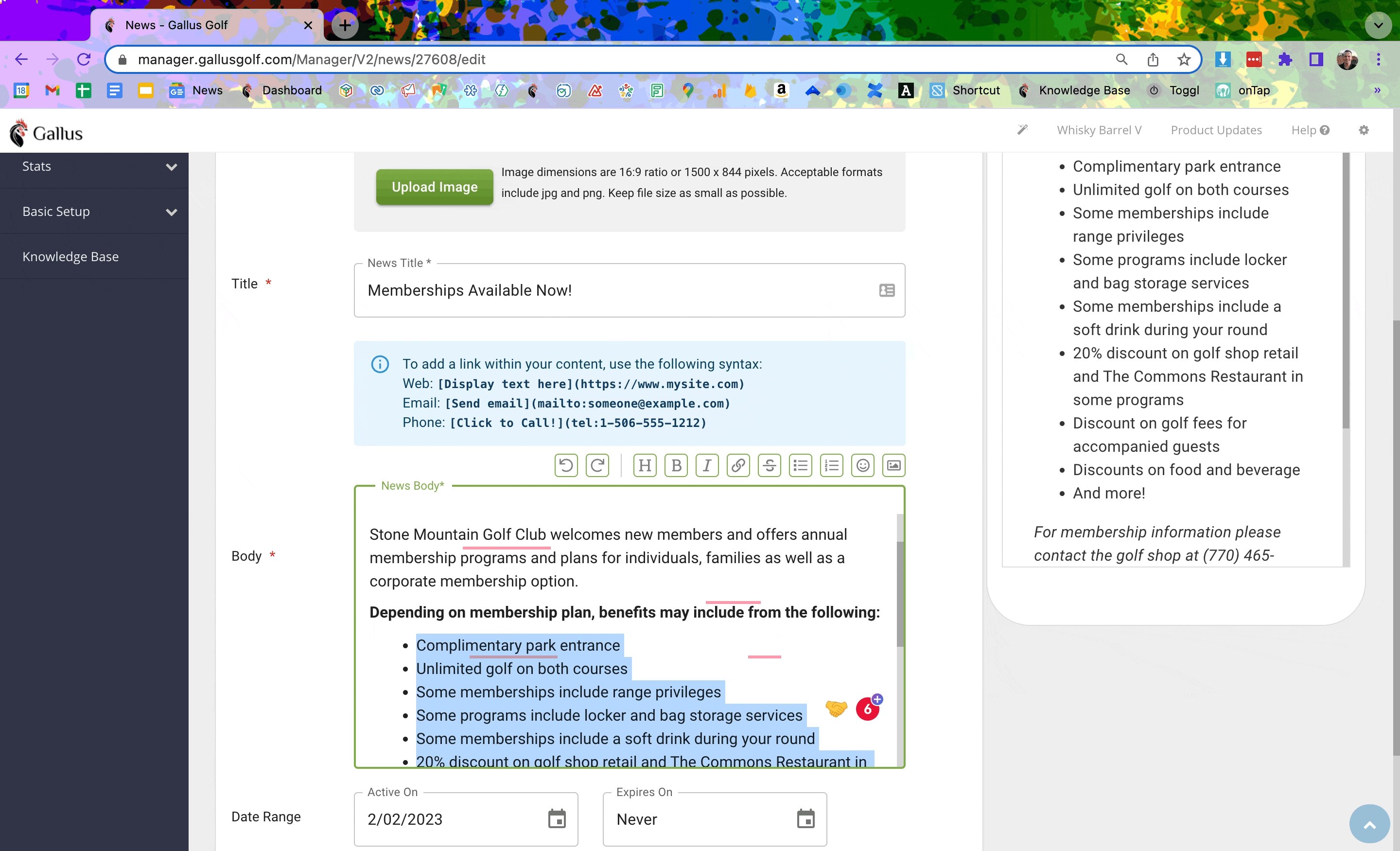
To use this functionality, input the text you'd like to format, highlight it, and click the bulleted list square in the editor. From there, click Enter on your keyboard at the end of each line to make another bullet appear.

Click the bulleted list button in the ordered list box again to make it disappear.

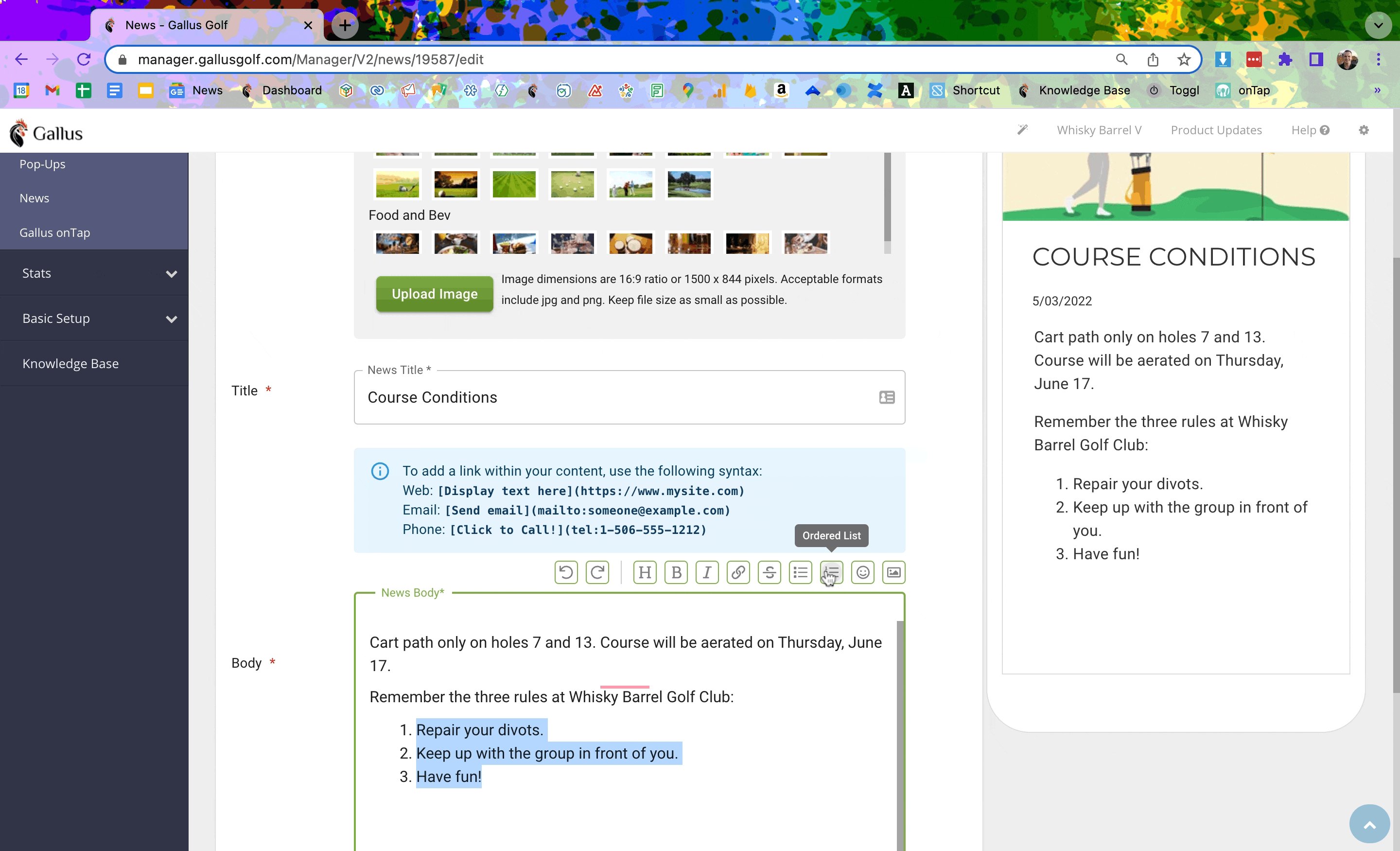
Ordered (Numbered) List
- Ordered Lists look like this.
- And this.
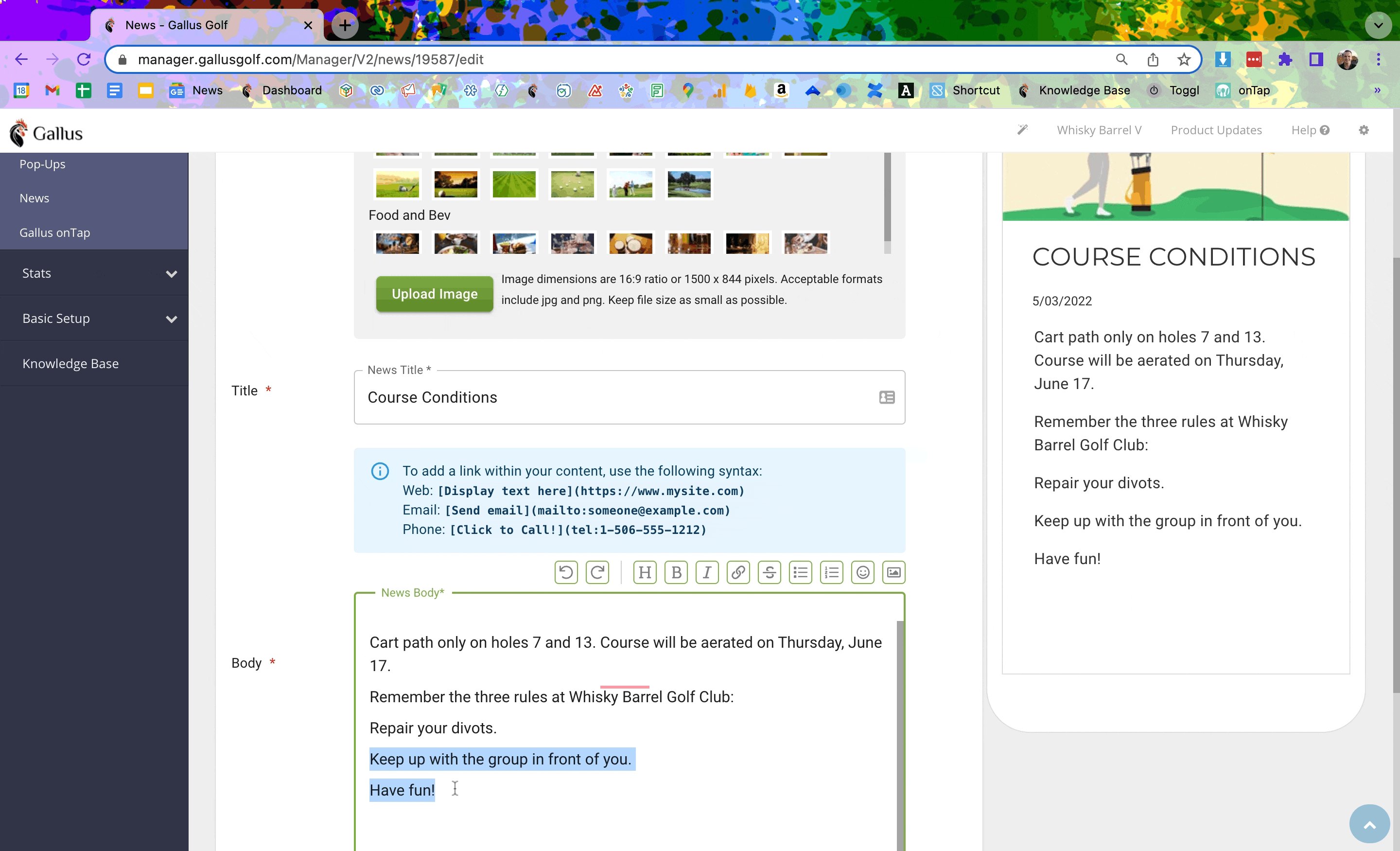
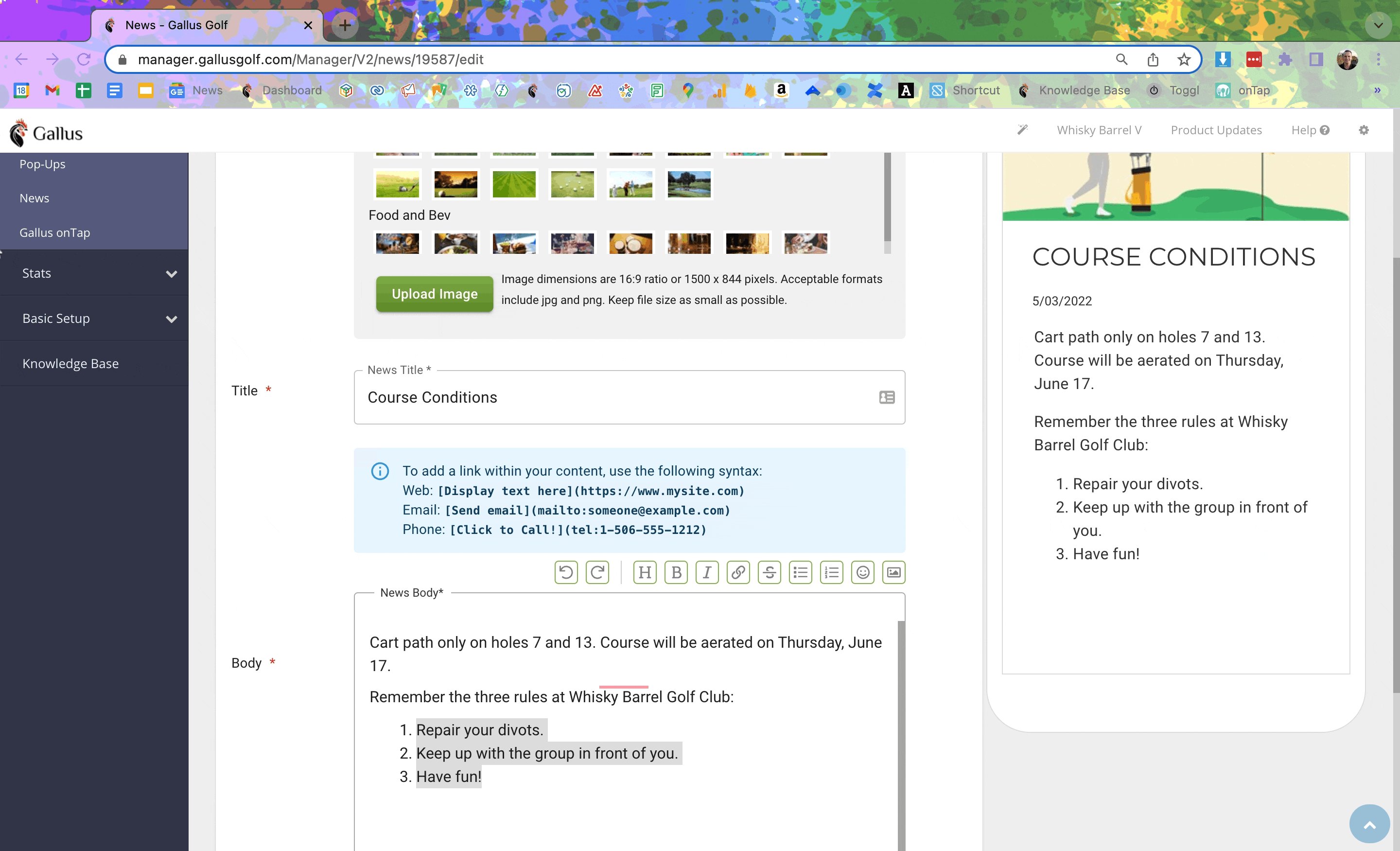
To use this functionality, input the text you'd like to format, highlight it, and click the ordered list square in the Simple Editor box. From there, click Enter on your keyboard at the end of each line to make another number appear.

Click the numbered list button in the ordered list box again to make it disappear.

Tappable Links
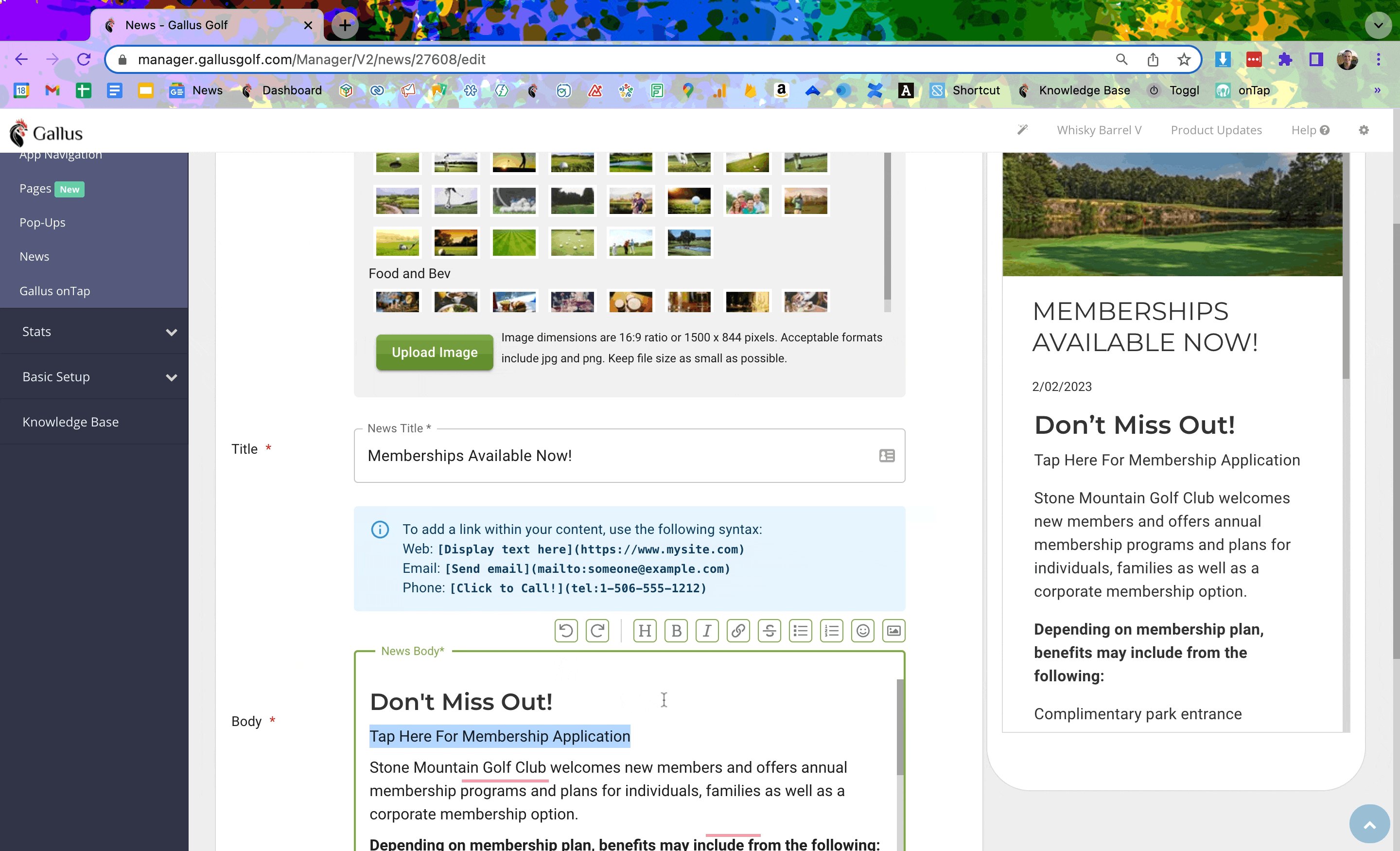
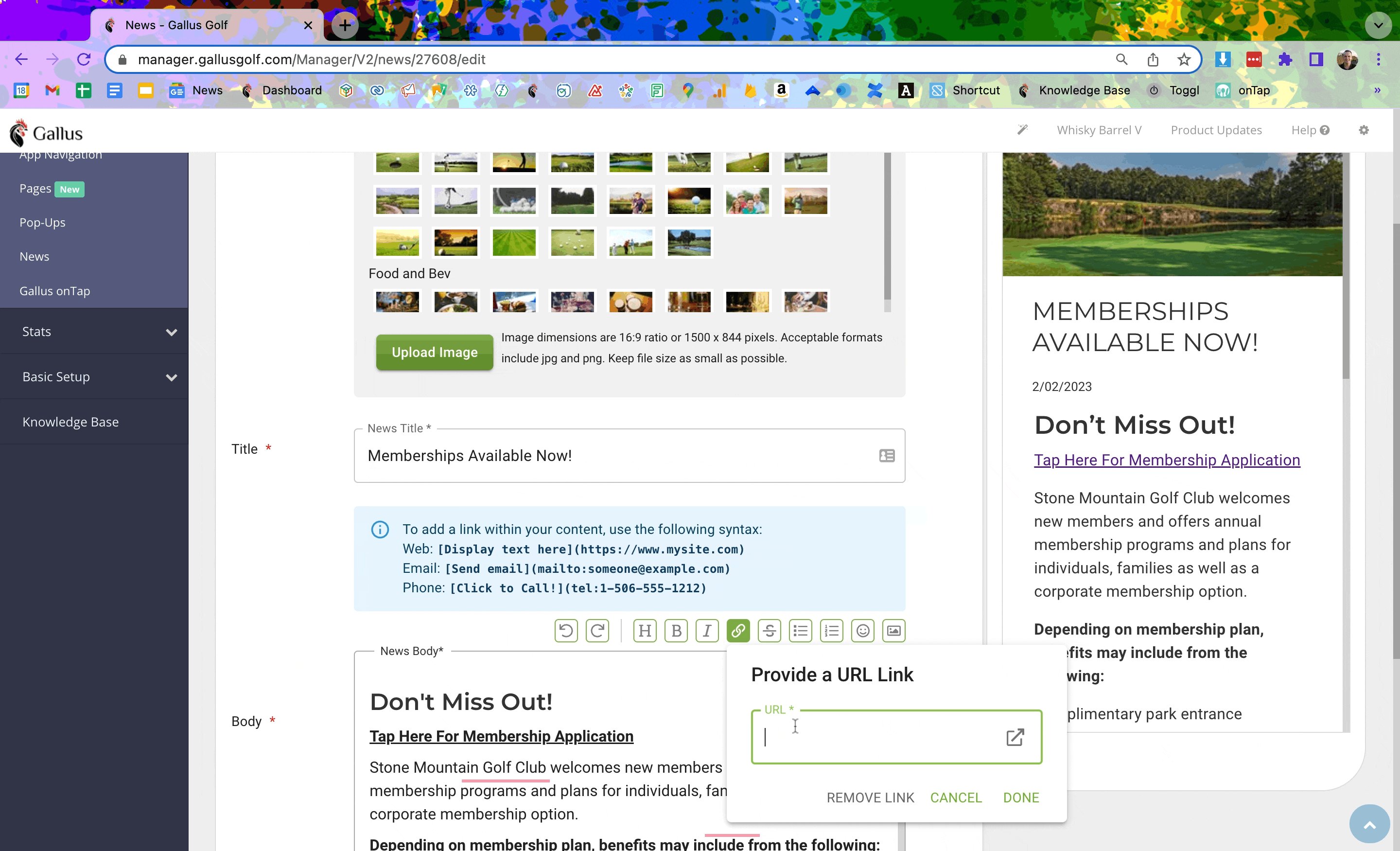
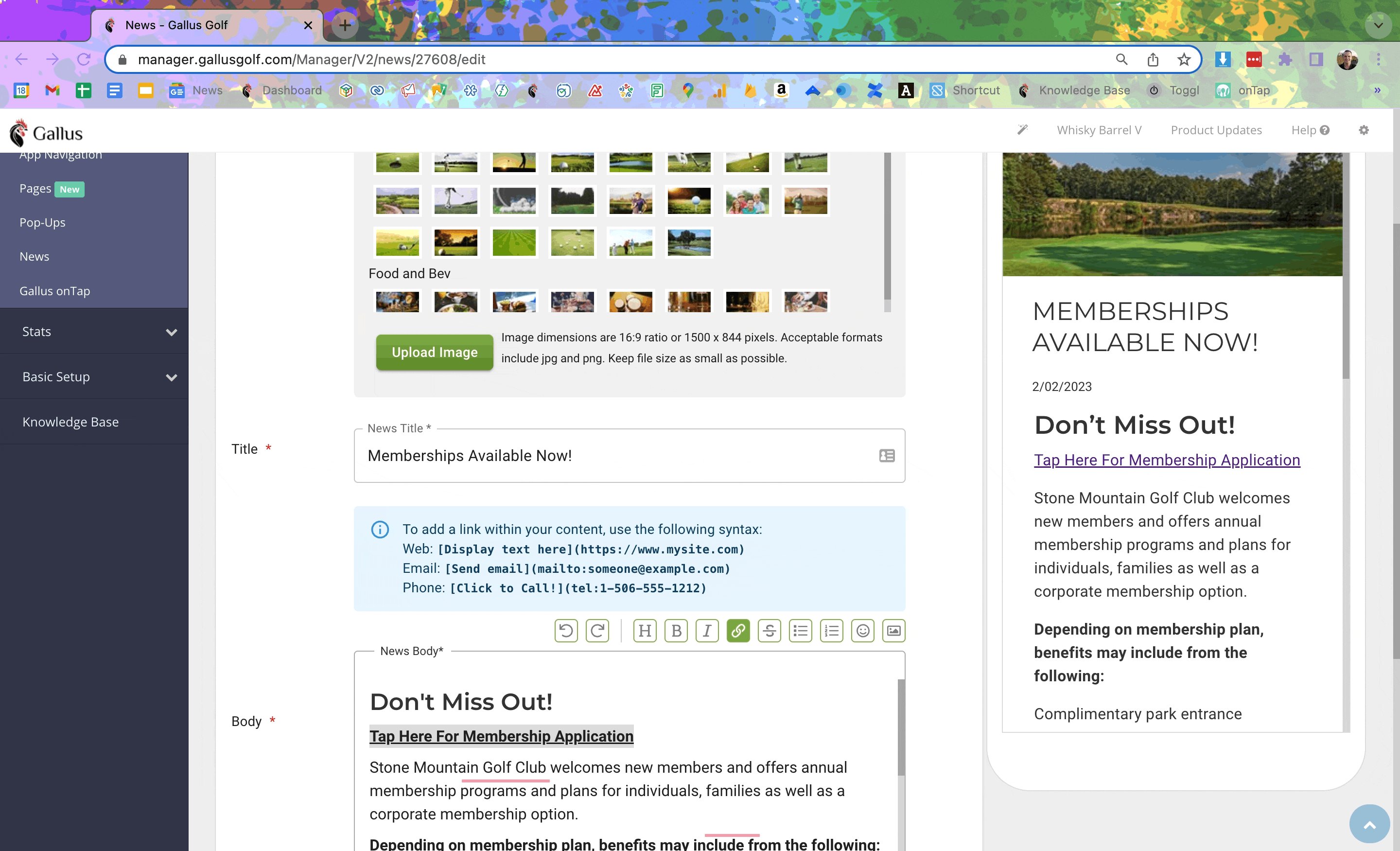
Links look like this and are tappable in the app. To use this functionality, input the text you'd like to format, highlight it, and click the chain in the editor. A modal will appear. Paste the URL you'd like to hyperlink to and click Done.

If you'd like to edit an existing link, click on the text in the box and the URL input will reappear.

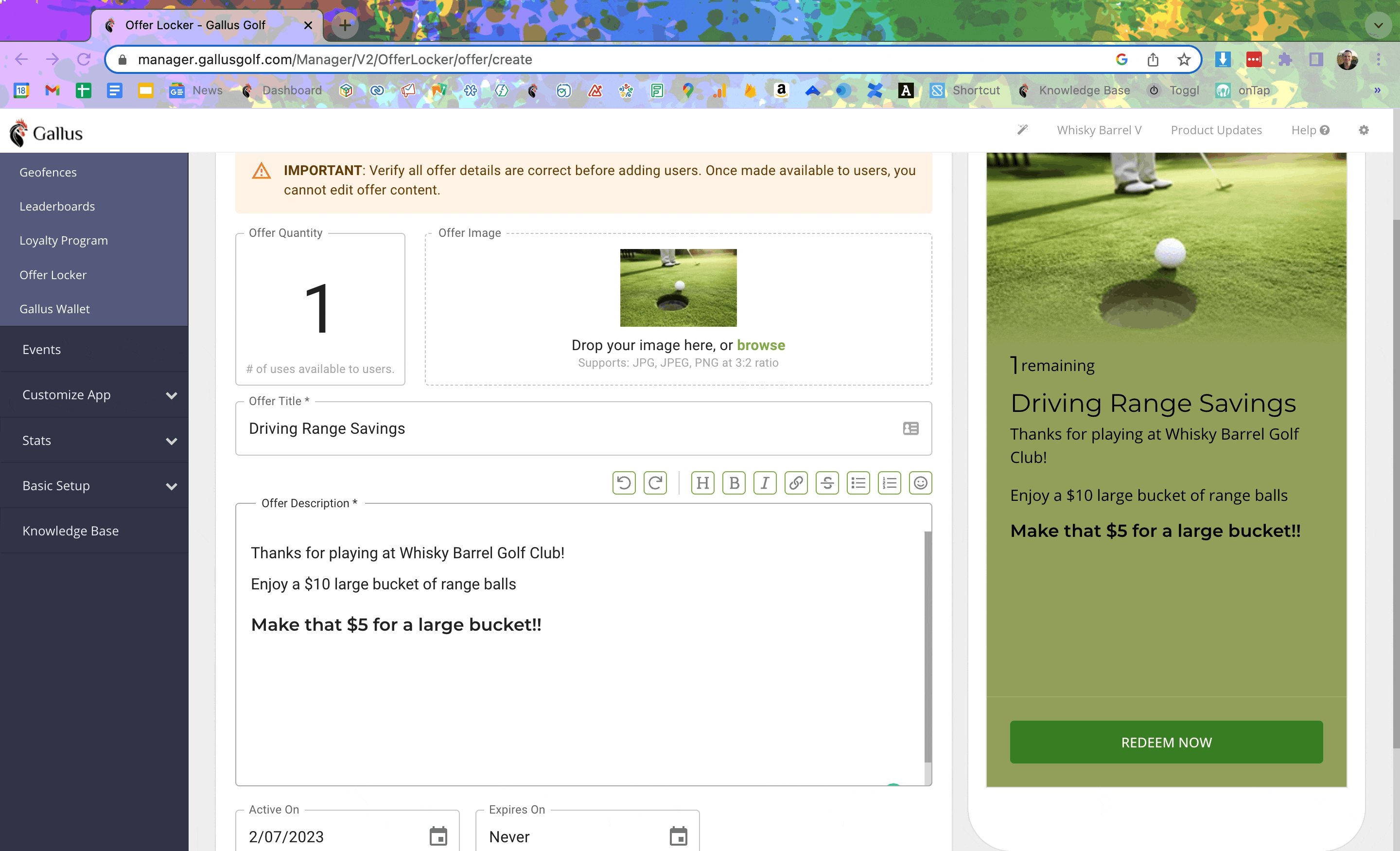
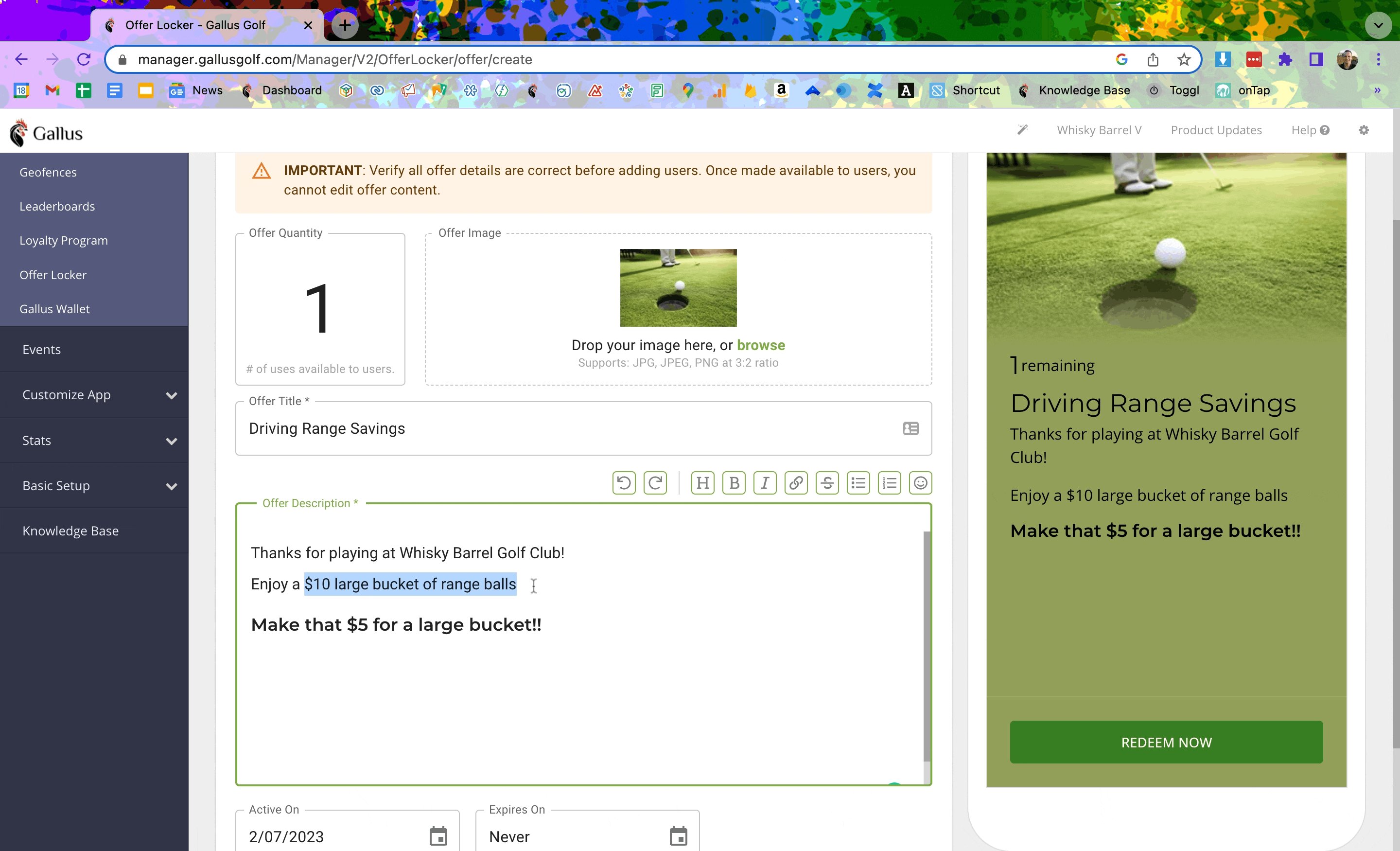
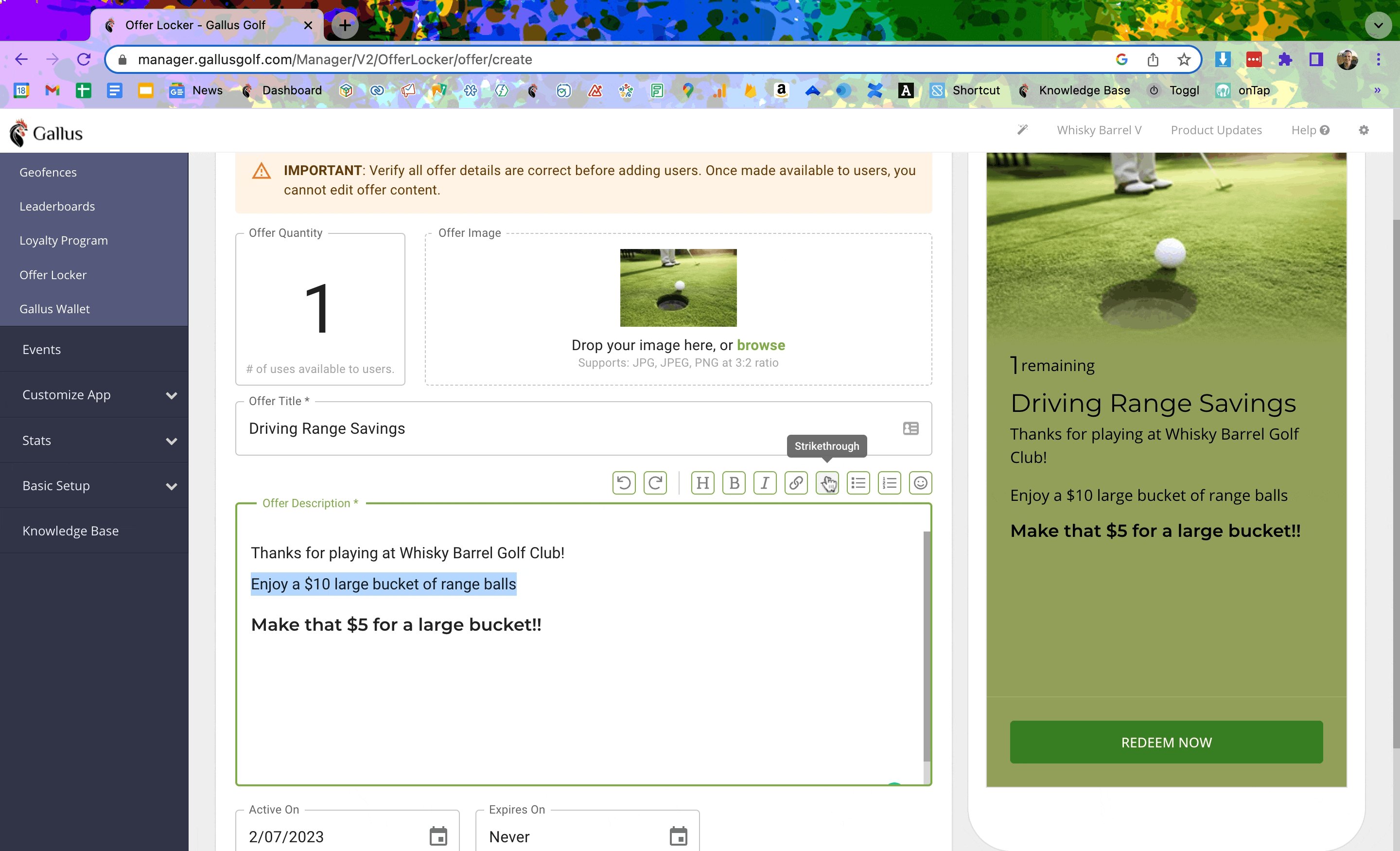
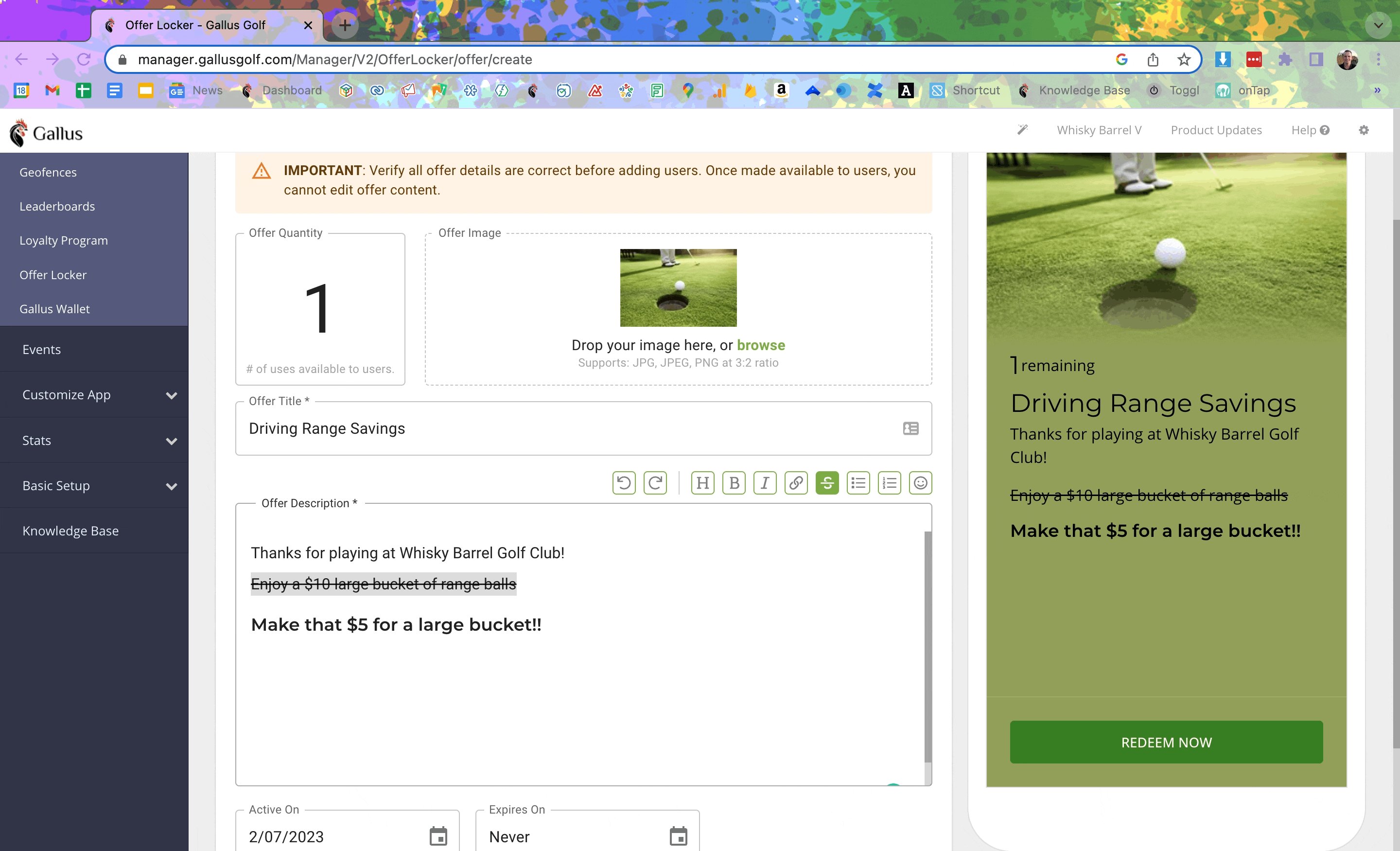
Strikethrough Text
̶S̶t̶r̶i̶k̶e̶t̶h̶r̶o̶u̶g̶h̶ ̶t̶e̶x̶t̶ ̶l̶o̶o̶k̶s̶ ̶l̶i̶k̶e̶ ̶t̶h̶i̶s̶.̶ To use this functionality, input the text you'd like to format, highlight it, and click the S̶ in the Simple Editor box.

Emoji
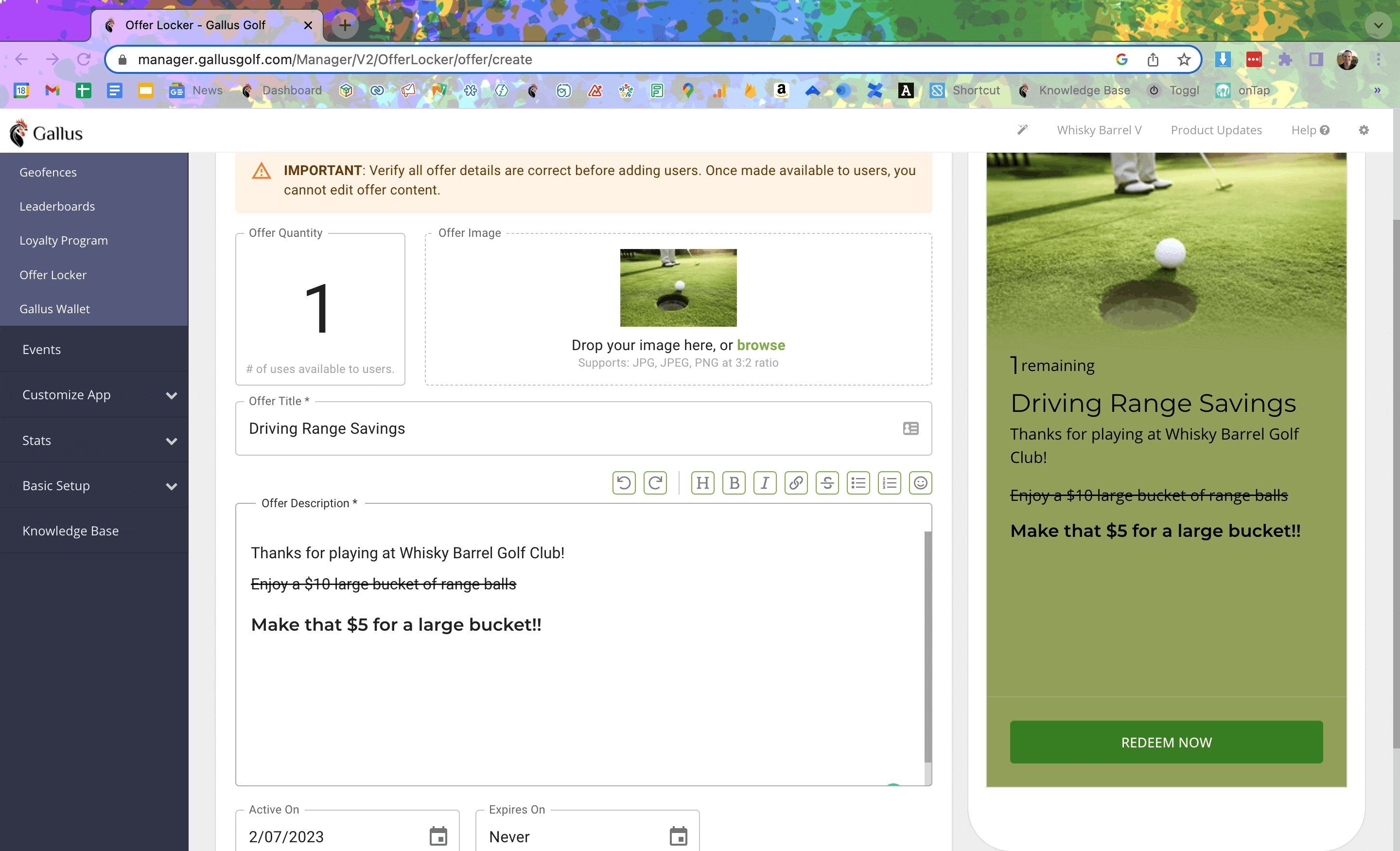
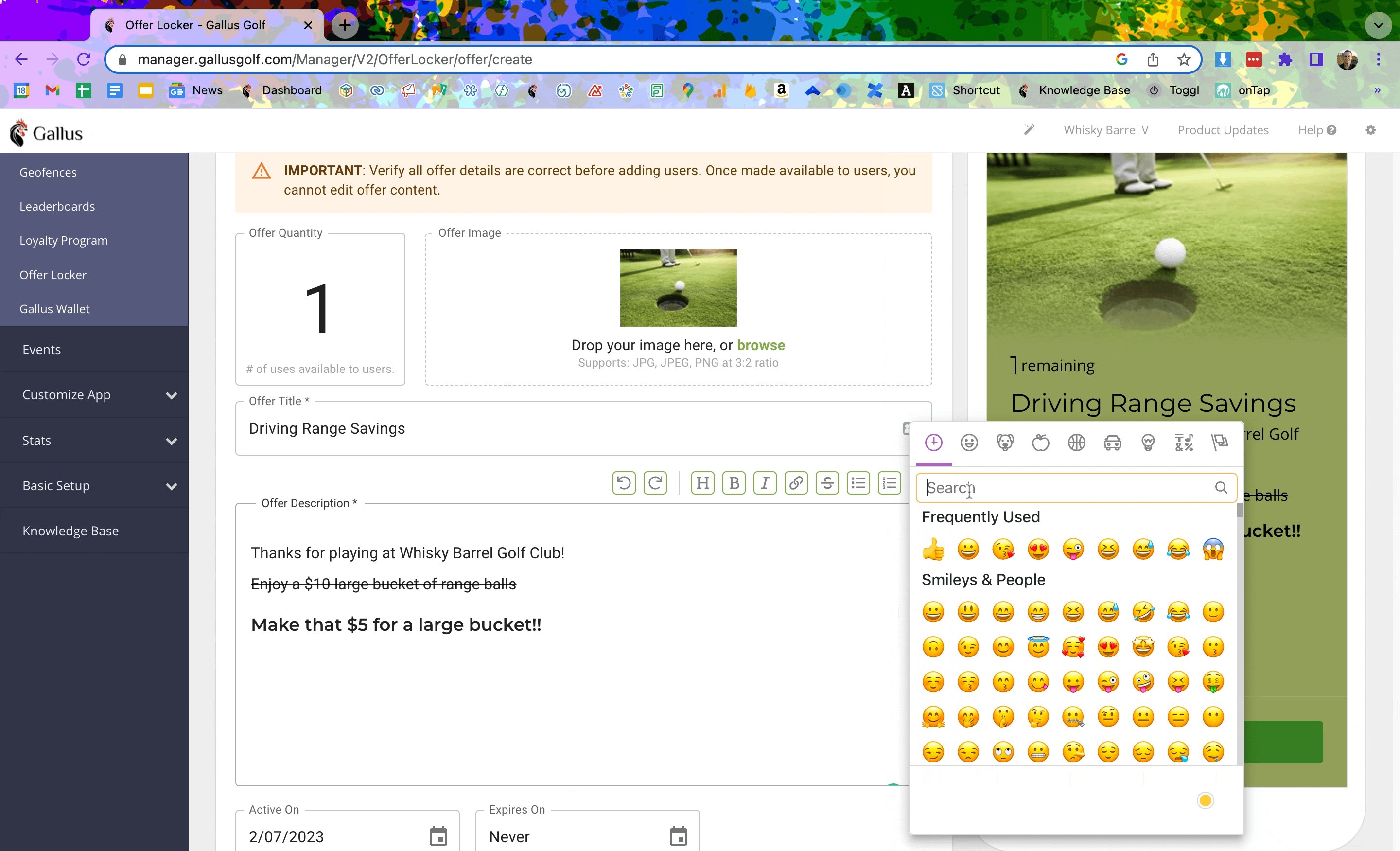
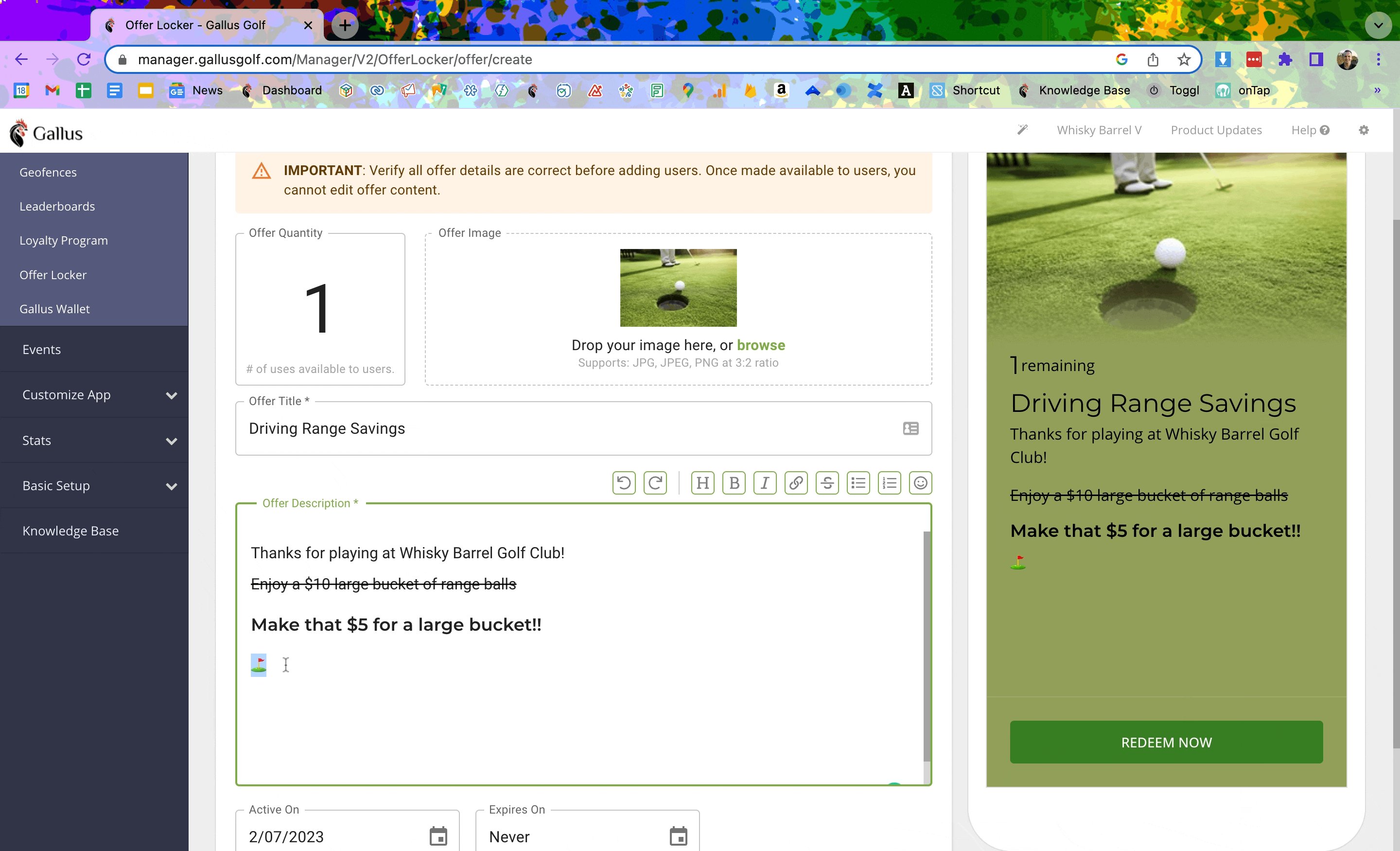
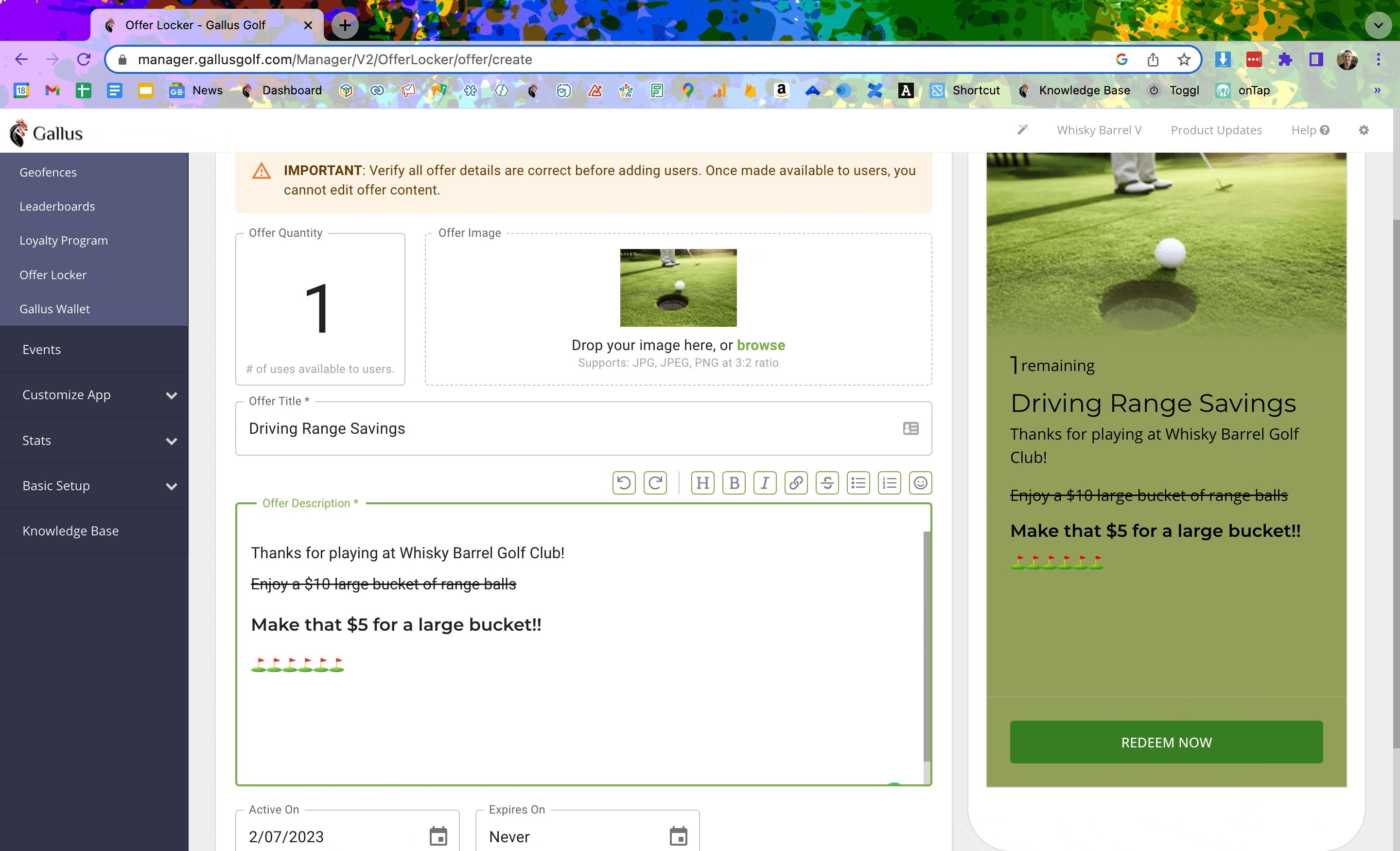
⛳️ (Emoji look like that.) In order to use this functionality, click the smiley face in the editor. A modal will appear with all available emoji. Click the one you'd like to use and it will appear in the text box below.

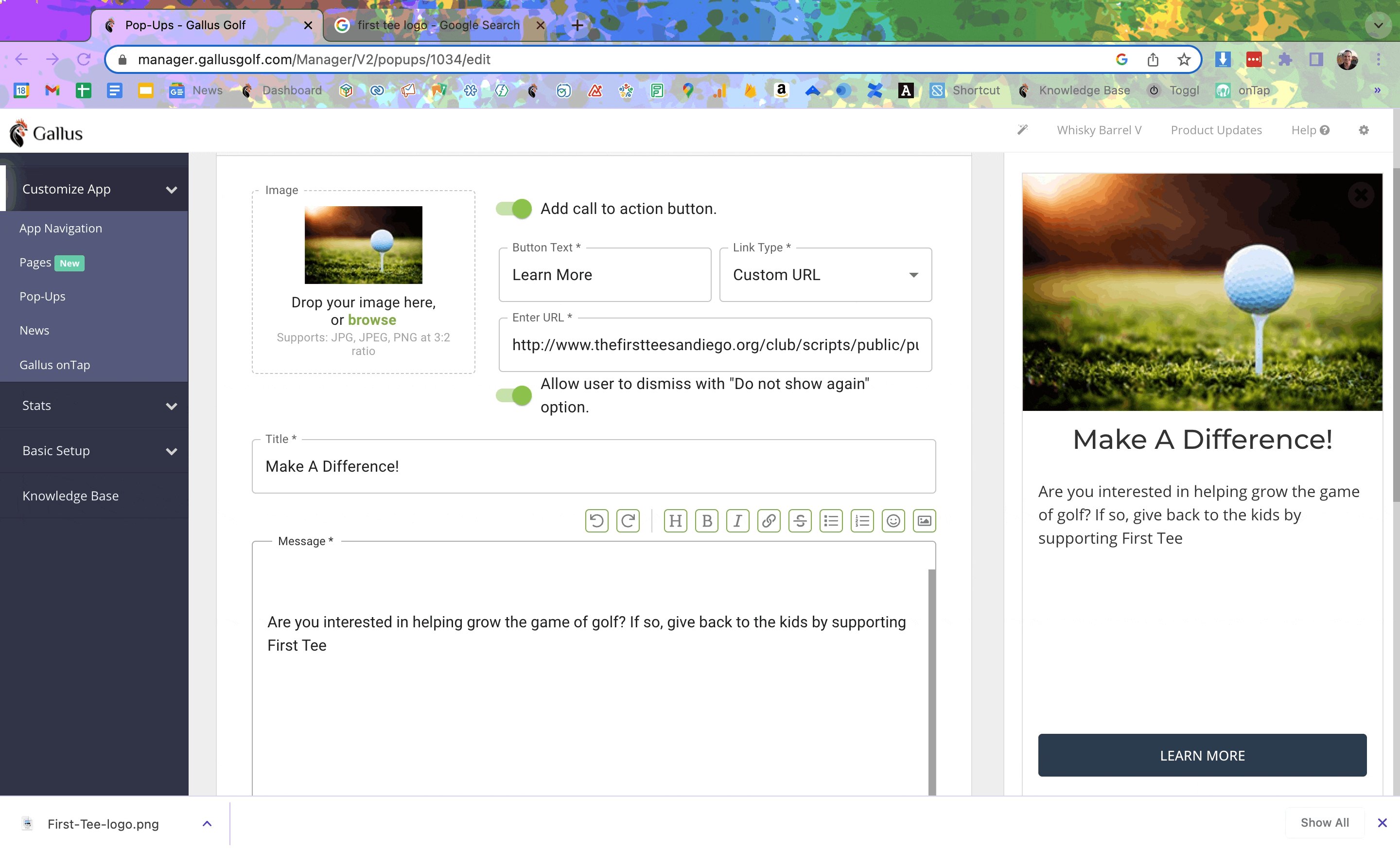
Image Uploads
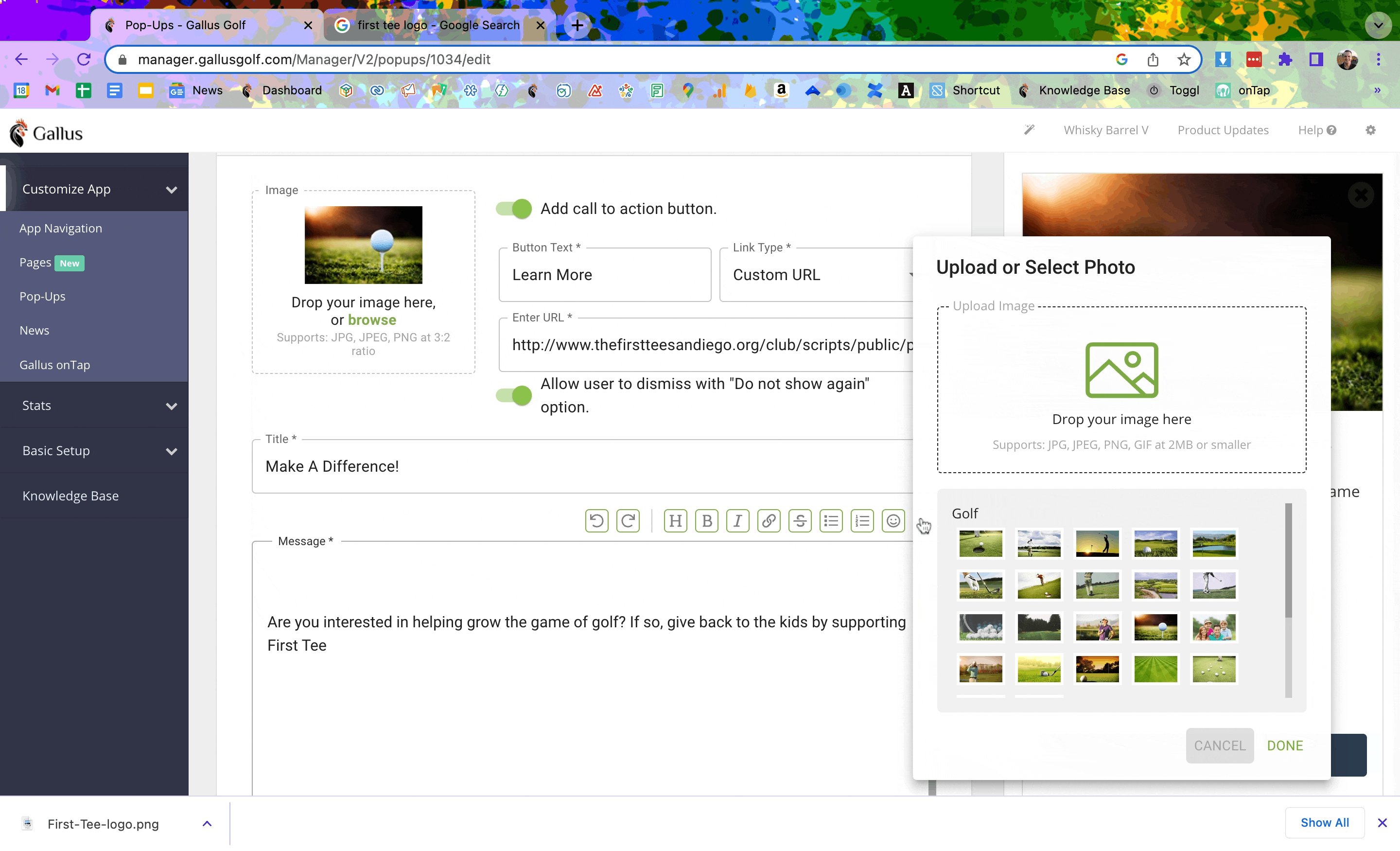
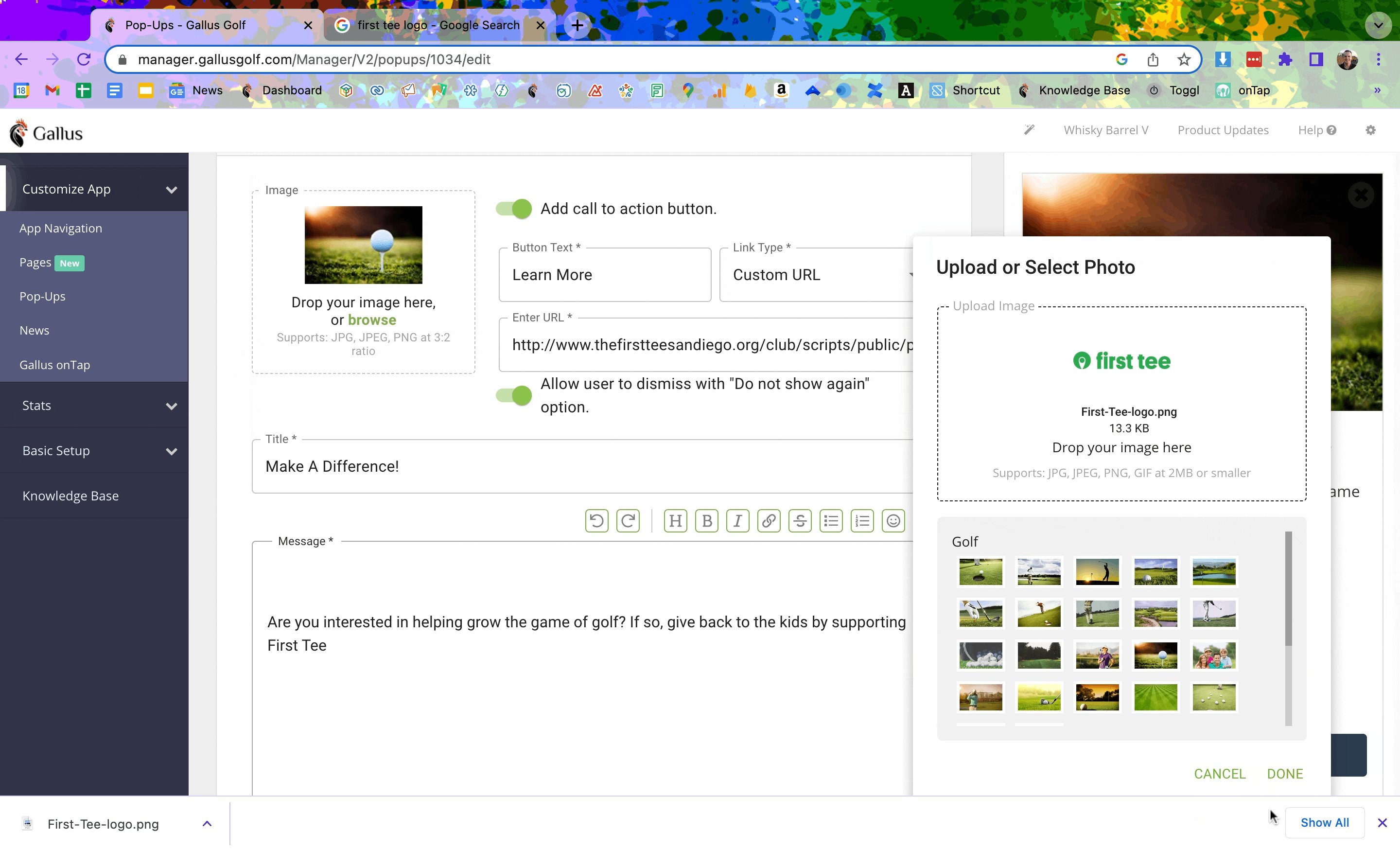
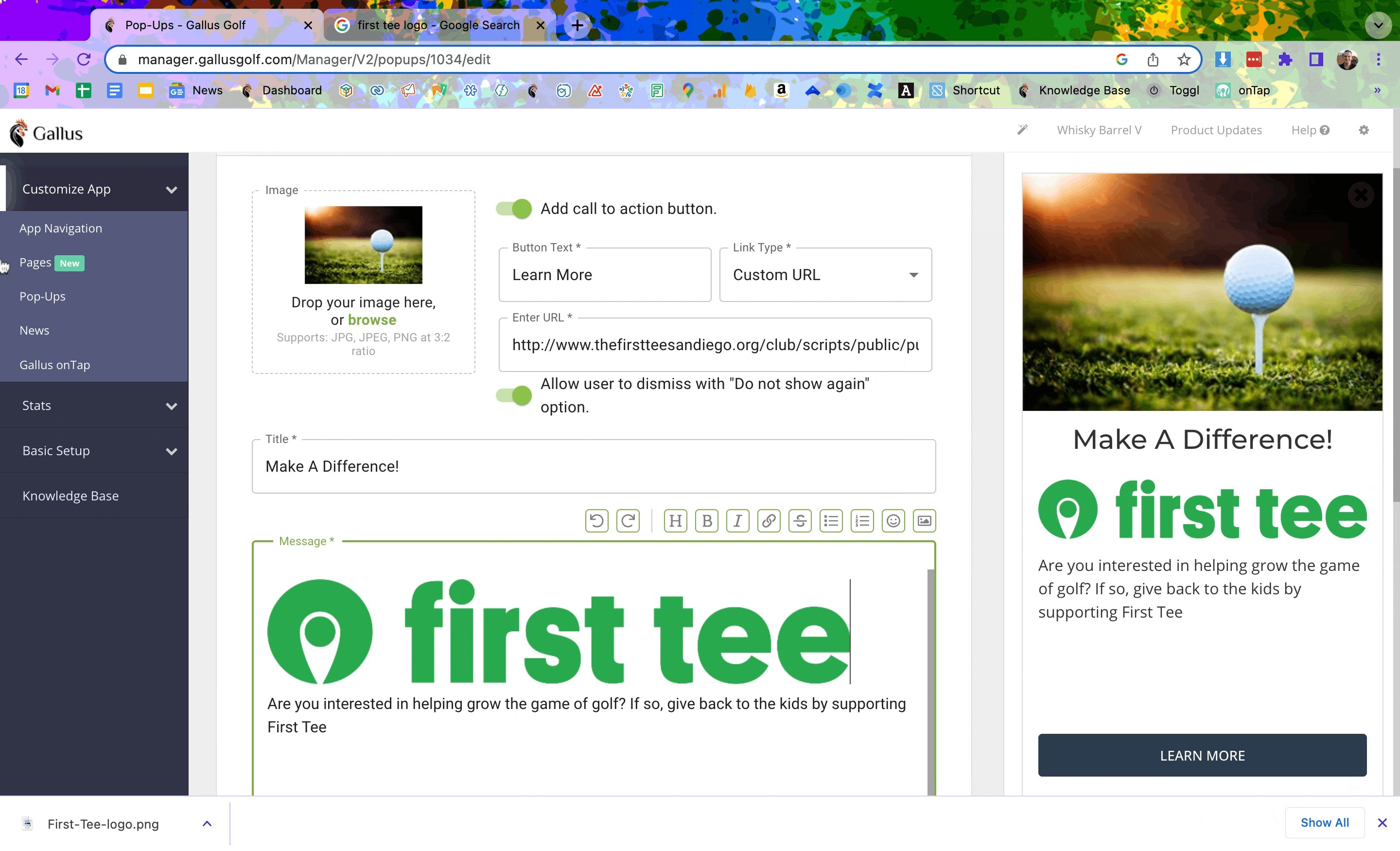
Use the Image Upload option to insert an image into the body section of your content. To use this functionality, click the image icon in the Simple Editor box and either drag/drop an image from your computer or select from the preloaded image library.

Regardless of the image dimensions, the image will automatically scale to match the width of the phone screen.

Related Articles
How Pop-Ups Work
What Are Pop-Ups? Pop-Ups are messages that display to the user either upon app open or in the Scorecard/GPS. They are dependent on the user having the app open and performing an action, such as opening the Home Screen, navigating to the next hole, ...How Featured News Works
What's The Point? Facilities often need to communicate vital information about upcoming events or changes to procedure. Featured News provides a location for Gallus app admins to craft custom messaging about whatever they deem appropriate, through a ...How Offer Locker Works
What Is The Offer Locker? The Offer Locker is a collection of "offers" that are only available within a Gallus Golf app. As an admin, you have the ability to create as many of these as you'd like with whatever content you deem necessary. User ...How Canva Works
What's The Point? Designing content within a Gallus Golf mobile app often requires visuals in the form of images that are uploaded directly to the dashboard. Canva is a free online tool (with a paid tier if you'd like access to more features) that ...Duplicating Offers in the Offer Locker
This article will instruct on how to duplicate Offers in the Offer Locker. Before You Begin Make sure to check out the main How Offer Locker Works article for information on how to create an Offer. Duplicating An Offer From the Quick Start Page in ...